Flutter 강의를 듣고, 웹 페이지 프로젝트를 완성했다고 생각했는데,
막상 Firebase Deploy를 하니 CORS 오류로 인해
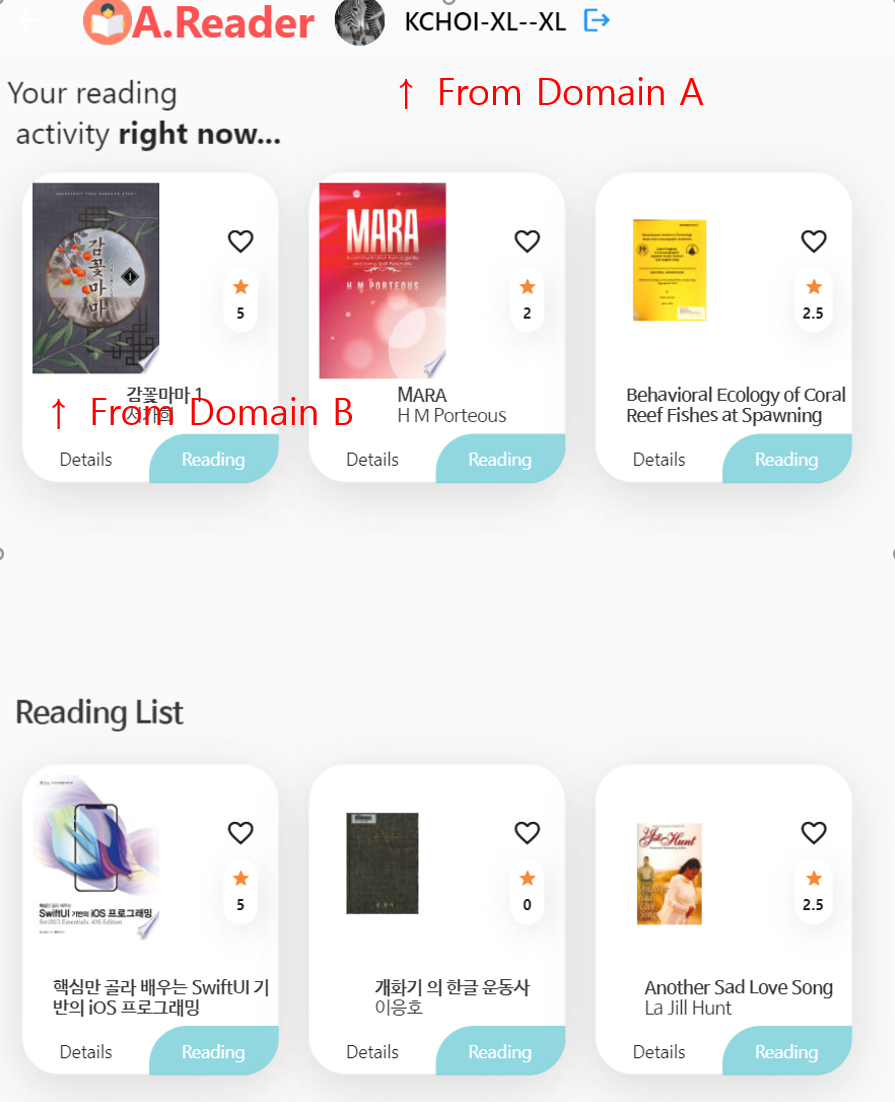
아래의 완성된 이미지가 나오지 않고
From Domain B 부분이 전부 깨진 상태로 나오게 되었다.

이를 해결하기 위해
열심히 CORS 에러를 해결하는 방법을 찾고 또 찾다가,
마른하늘에 내린 단비 같은 블로그 글을 하나 보고 해결할 수 있었다.
해당 블로그 주소는 맨 아래에 링크해두었으며,
해결방법은 구체적으로 다음과 같다:
1. 내 프로젝트 폴더 안에 있는 firebase.json 파일의 내용을 다음과 같이 수정한다:
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
],
// 아래가 핵심
"headers": [ {
"source" : "**",
"headers" : [ {
"key" : "Access-Control-Allow-Origin",
"value" : "*"
}]
}]
}
}
2. 해당 프로젝트의 루트에서 다음의 명령어를 실행한다.
npm install cors --save
3. 위 명령어를 실행하고 나면 package.json의 dependencies에 cors 부분이 추가된다.
필자는 여기까지만 하고 다시 deploy하여 CORS 에러를 없애는 데 성공했다.
추가적으로 더 조치가 필요한 것 같다면 아래 블로그에서 확인하자.
https://toritosystem.tistory.com/6
Firebase cors 문제 해결하기
Firebase로 Host 중인 사이트에 도메인을 지정함. Firebase의 Cloud Function을 쓰면 cors 이슈가 나옴. 1. 먼저 firebase로 호스팅중인 소스의 firebase.json 파일에 크로스 도메인 이슈를 해결하기 위한 헤더를..
toritosystem.tistory.com
'flutter > flutter_issue&bugs' 카테고리의 다른 글
| [플러터 2.0] Flutter and google_sign_in plugin: PlatformException 에러 (0) | 2021.10.01 |
|---|---|
| [Flutter 2.0] webview에 파일 업로드하기. (9) | 2021.09.08 |
| Firebase Flutter Web 프로젝트 deploy 하는 법. (0) | 2021.09.06 |
| flutter web http CORS 에러 발생 시 (0) | 2021.08.30 |






최근댓글