이번 포스트의 주제는 swift Slider이다.
Slider를 기본적으로 어떻게 사용할 수 있는지, slider로 어떤 값을 변경하는 법을 알아보겠다.
Slider
기본적으로 Slider를 사용하는 방법은 다음과 같다.
viewController.swift에 outlet 선언
@IBOutlet var timeSlider: UISlider!
기본적인 사용법을 확인했다면, 우리가 Slider를 쓰는 목적이 Slider로 값을 변경하고 그 값을 얻어내는 데에 있으므로 Slider 터치로 값을 변경하는 법에 대해서 한 번 알아보도록 하자.
Slider 터치로 값 변경하기
가장 먼저 새로운 cocoa touch 클래스로 UISlider 클래스를 하나 만든다.
그리고 해당 클래스 내에서 beginTracking을 override 해준다.
구체적인 코드는 다음과 같다.
class SliderTestUISlider: UISlider {
override func beginTracking(_ touch: UITouch, with event: UIEvent?) -> Bool {
let width = self.frame.size.width
let tapPoint = touch.location(in: self)
let fPercent = tapPoint.x/width
let nNewValue = self.maximumValue * Float(fPercent)
if nNewValue != self.value {
self.value = nNewValue
}
return true
}
}
위 코드대로 Slider가 변경될 때마다 값이 바뀌는지 확인하기 위해서 다음과 같이 label에 slider의 값을 표현해주고 실행을 시켜보자.
// 아래의 label
@IBOutlet var label: UILabel!
// 아래의 slider.
@IBAction func sliderValueChanged(_ sender: UISlider) {
self.label.text = String(sender.value)
}
실행 결과는 다음과 같다.

화면에서 나타나는 max값과 min값은 스토리보드상에서 따로 설정이 가능하다.
slider로 별점 채우기(slider star rating)
Slider를 움직이면 그것을 가지고 별점을 채울 수는 없을까?
가능하다! 이제부터 그 방법을 소개하겠다.
- 먼저 assets에 다음의 이름을 가진 사진들이 있다고 가정하고 출발한다.
(star_empty, star_full, star_half)

- 그리고 아래처럼 UIImageView를 다섯 개를 storyboard 위에 이어붙인다.

- 각각의 image를 클릭하면 오른쪽에 나오는
Tag를 1,2,3,4,5로 각각 설정해준다.

- 그리고 다음의 코드를 viewController 안에 넣어주고, storyBoard에 있는 slider에 연결해준다.
- 또, 해당 slider의
minimum을 0으로 설정, maximum을 10으로설정한다.
@IBAction func onDragStarSlider(_ sender: UISlider) {
let floatValue = floor(sender.value * 10) / 10
let intValue = Int(floor(sender.value))
for index in 0...5 { // 여기서 index는 우리가 설정한 'Tag'로 매치시킬 것이다.
if let starImage = view.viewWithTag(index) as? UIImageView {
if index <= intValue / 2 {
starImage.image = UIImage(named: "star_full")
} else {
if (2 * index - intValue) <= 1 {
starImage.image = UIImage(named: "star_half")
} else {
starImage.image = UIImage(named: "star_empty")
}
}
}
self.label?.text = String(Int(floatValue))
}
}
자, 이제 결과를 확인해보자.

잘 되고 있음을 확인할 수 있다.
+)
만약 태그가 1~5 이고, 별점을 '4.2' 와 같이 표현하고 싶다면
아래와 같은 코드로 바꿔주자. (minValue를 0, maxValue를 5로 설정해놓는 것도 빼먹지 말고.)
@IBAction func onDragStarSlider(_ sender: UISlider) {
let floatValue = floor(sender.value * 10) / 10
for index in 1...5 {
if let starImage = view.viewWithTag(index) as? UIImageView {
if Float(index) <= floatValue {
starImage.image = UIImage(named: "star_full")
}
else if (Float(index) - floatValue) <= 0.5 {
starImage.image = UIImage(named: "star_half")
}
else {
starImage.image = UIImage(named: "star_empty")
}
}
}
self.ratingLabel?.text = String(floatValue)
}
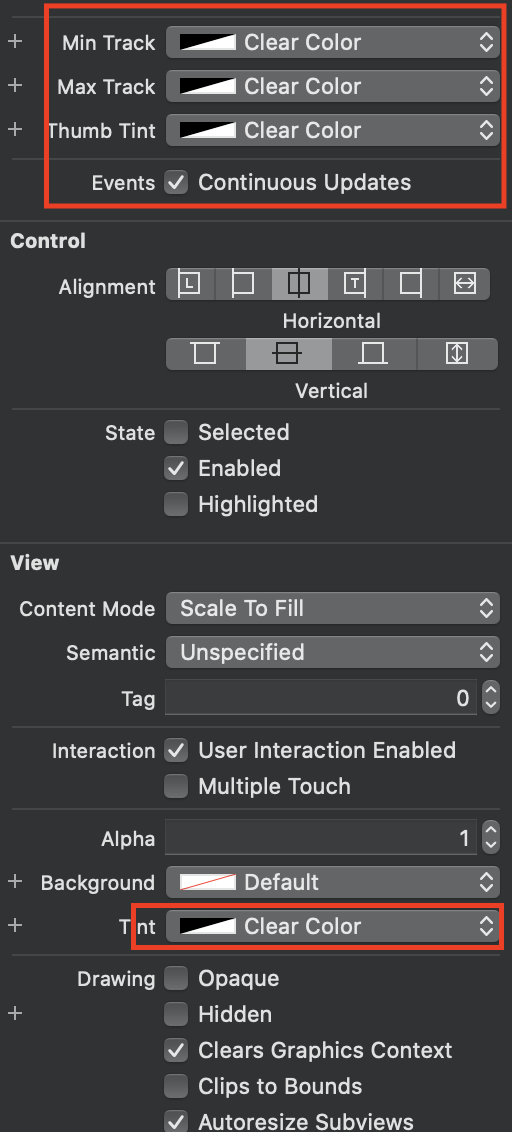
+) slider 숨기기

+) slider 숨기기 programmatically
//viewDidLoad()
self.starSlider.minimumTrackTintColor = .clear
self.starSlider.maximumTrackTintColor = .clear
self.starSlider.thumbTintColor = .clear
+) slider가 드래그뿐만 아니라 터치로도 값을 변경할 수 있게 만들기.
1. 아래 swift 파일을 추가합니다.
import UIKit
class StarRatingUISlider: UISlider {
override func beginTracking(_ touch: UITouch, with event: UIEvent?) -> Bool {
let width = self.frame.size.width
let tapPoint = touch.location(in: self)
let fPercent = tapPoint.x/width
let nNewValue = self.maximumValue * Float(fPercent)
if nNewValue != self.value {
self.value = nNewValue
}
return true
}
}
2. storyBoard에서 Slider의 클래스를 바로 위에서 설정한 'StarRatingUISlider'로 설정하면 끝.
'iOS::스위프트(swift) > just swift' 카테고리의 다른 글
| CocoaPods 설명, 설치법, 사용법 (0) | 2021.02.17 |
|---|---|
| Swift Textfield didChange 텍스트필드 값 변경 감지 (0) | 2021.02.11 |
| (swift)label width 제한, 폰트 사이즈 조절, 화면 가운데로 가져오기 (0) | 2021.02.10 |
| 스위프트 Modal dismiss한 이후 tableView reload하기 (1) | 2020.12.30 |
| swift POST 통신하기 (0) | 2020.12.29 |





최근댓글