네이버 지도 사용하기
여기서 설명할 것들은 뭐 거의 네이버에서 제공하는 여기 에 따른 정보입니다~
자 그럼 순서대로 해봅시닷
네이버 지도 내 프로젝트에 세팅하기
준비물: cocoaPods(sudo gem install cocoapods)
- 네이버 클라우드 플랫폼에 로그인! 그 이후 콘솔에 들어갑니다
- Products & Services에서 AI-Application Service 하위의 AI·NAVER API를 선택합니다.
- Application 등록을 선택하고 Maps 하위의 Mobile Dynamic Map 을 체크!
- iOS Bundle ID 입력란에 앱의 번들 ID를 추가하고 등록합니다.
git-lfs
네이버지도 api는 100MB가 넘어가는 대용량 파일이기 때문에 git-lfs를 설치해주어야 합니다.
여기 서 다운로드를 받을 수 있으니 잘 받아주세요 !
pod install
이제 cocoapod으로 설치를 시작하겠습니다~
우리가 만든 프로젝트 폴더에서 pod init 해주시고
podfile이 만들어졌다면 내용에
target 'yourProjectName' do
pod 'NMapsMap', '~>3.10.0'
end을 입력해줍니다.
했다면 pod install 해야 함!!
(NMapsMap 옆에 버젼 정보를 명시해주지 않으면 저의 경우는 아예 설치가 안되었습니다...ㅠㅠ)
클라이언트 ID 설정
네이버 지도 API를 사용하려면 클라이언트 ID를 설정해주어야 합니다!!
두 가지 방법이 있는데 info.plist를 수정하는법, 그리고 AppDelegate.swift 파일을 수정하는 법 이렇게 있다.
간단히 AppDelegate.swift로 하는 법을 필자는 선택했다.
info.plist로 하려면 여기를 참고.
AppDelegate.swift 파일의 application:didFinishLaunchingWithOptions: 메서드에 다음 내용을 넣어주면 끝!
client_id는 처음에 네이버에 등록한 우리 프로젝트 인증정보 를 클릭하면 나온다.
Swift Objective-C
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
NMFAuthManager.shared().clientId = "YOUR_CLIENT_ID_HERE"
return true
}맵 띄우기
그 다음은 드디어 맵 띄우기.
storyBoard에 view 하나 올리고 constraints 0,0,0,0 으로 주고 ! view의 클래스를 NMFNaverMapView 로 설정!!
그다음 NMapsMap을 import 하고..
내가 정리해둔 위치 받는 방법에 대한 글 참고해서 위치정보 동의 하라고 하는 코드 작성하고...
여기서 그대로 실행해도 되고
viewDidLoad()에
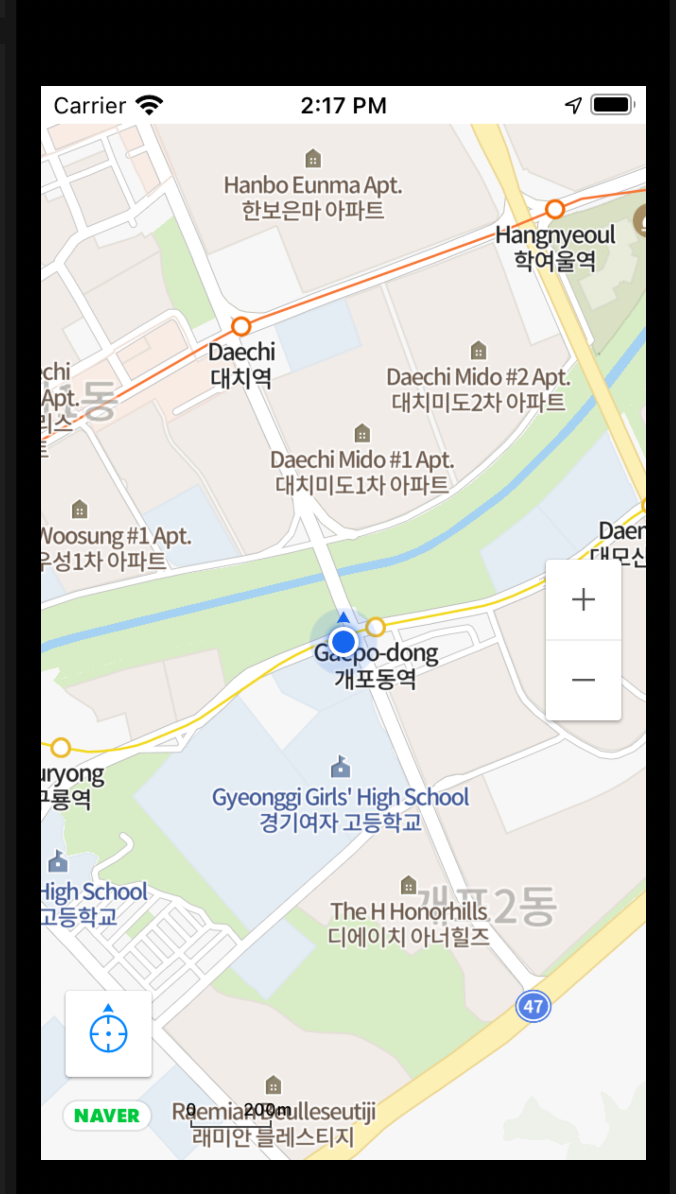
naverMapView.showCompass = true // 나침반 모양
naverMapView.showZoomControls = true // +, - 버튼
naverMapView.showLocationButton = true //동그라미 버튼이 정도 옵션만 주고 실행해도 되고 ..!
암튼 여기서 끝!
실행 화면은 다음과 같더라 ~

'iOS::스위프트(swift) > just swift' 카테고리의 다른 글
| iOS/Swift 푸시 알림 원리 (0) | 2021.05.11 |
|---|---|
| Swift/iOS MapKit 으로 지도에 이동 기록 나타내기(with LocalDB Realm) (1) | 2021.05.07 |
| swift/iOS 위치 정보 얻기, 위치 권한 설정하기. (0) | 2021.04.30 |
| ios/swift 이미지뷰에 앨범 이미지 넣기(이미지 뷰를 탭하여) (0) | 2021.03.11 |
| CocoaPods 설명, 설치법, 사용법 (0) | 2021.02.17 |





최근댓글