swift 키보드 화면 가림 방지하기!
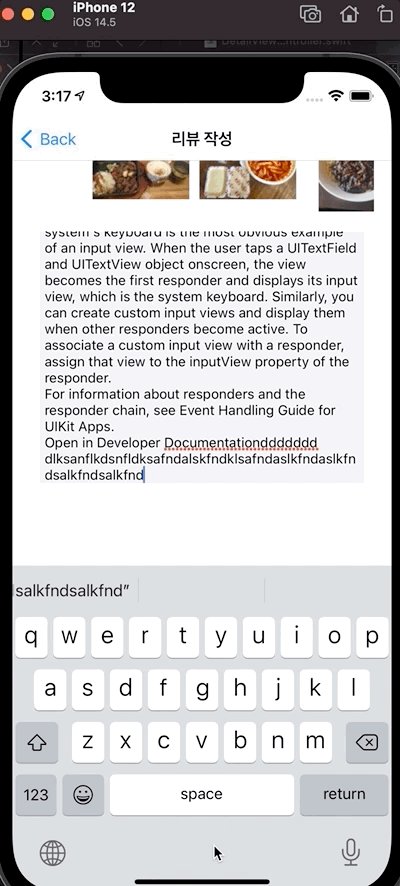
xcode로 앱을 만들다 보면 텍스트필드나 텍스트 뷰에 글자를 입력하려고 할 때 키보드가 해당 칸을 가리는 현상이 나타납니다. 이것을 자동으로 처리해주면 좋겠지만 xcode는 자동으로 처리해주지 않는 것으로 보입니다.
그렇기에!! 수동으로 한번 해결하는 법을 알아봅시다.
스크롤뷰 안에 뷰를 담기.
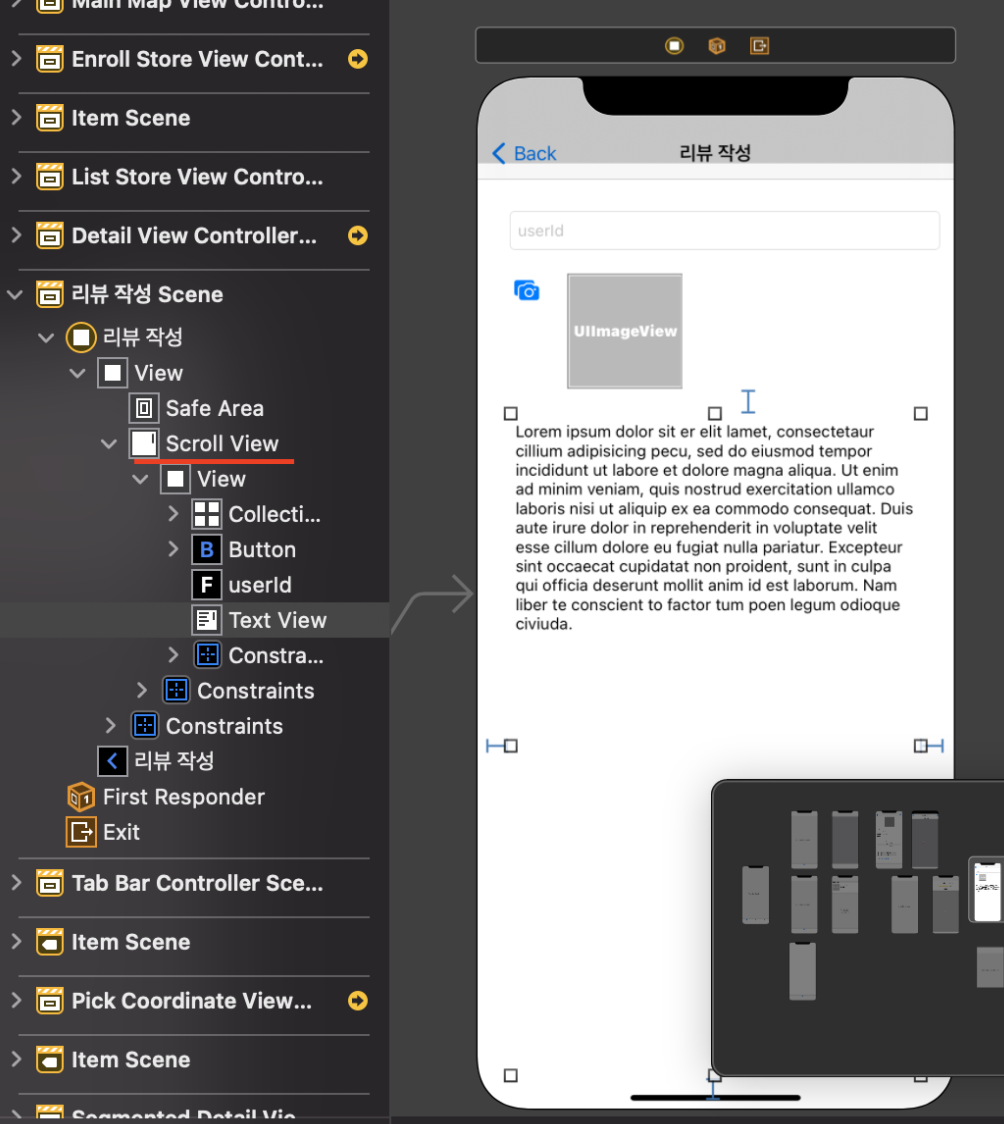
먼저 스크롤뷰 안에 모든 컨텐츠를 담아줍니다.
스크롤 뷰 안에 컨텐츠를 담는 법은 다들 아신다고 가정하겠습니다.
다만 모르시는 분들을 위해 간단하게 설명하자면
- 스크롤 뷰를 끌어다 놓는다.
- 스크롤 뷰의 contens layout 체크 박스를 해제한다.(오른쪽 바에서)
- view하나를 스크롤 뷰 안에 넣어준다.
- view를 컨트롤을 누른 채로 드래그 하여 스크롤 뷰로 가져다 놓고 손을 뗀다.
- equal width를 누른다.
- view의 constraints를 0, 0, 0, 0 으로 놓고 height를 적절히 크게 설정한다.(저는 보통 800으로 둡니다.)
- 이제 view 안에 자기가 넣고 싶은 요소들을 넣으면 된다.

맨 밑에 view 하나 더 넣기
저는 여기서 뷰를 하나 더 넣겠습니다.
맨 밑에 높이 constraint는 1로, 배경색은 시스템 배경색으로요.
마지막으로 constraints를 1,1,1,1로 줬습니다.(낮은 숫자 아무거나 상관 없습니다.)

그리고 해당 constraint를 viewController로 끌어와서 연결해줍니다.
@IBOutlet weak var keyHeight: NSLayoutConstraint!
여기까지 했다면 이제 본격적으로 코드를 통해 키보드 높이에 따른 조작을 해보겠습니다.
키보드 올라오고 내려갈 때 높이 조절하기
아이디어는 이렇습니다.
키보드가 올라오면 view의 높이 constant가 키보드의 높이만큼 커지게 만들어서 사용자가 보는 화면에서는 전체 컨텐츠가 키보드의 높이만큼 올라가게 되는 겁니다.
잘 상상이 안 간다면 일단 따라하면서 진행해볼까요?
먼저 아까 생성해 준 keyHeight가 이렇게 있고,
두 개의 메소드를 더 생성해줄 겁니다.
두 메소드는 키보드가 올라가고 내려갈 때 받을 수 있는 notification을 받았을 때 작동합니다.
@IBOutlet weak var keyHeight: NSLayoutConstraint!
...
@objc func keyboardWillShow(_ sender: Notification) {
if let userInfo:NSDictionary = sender.userInfo as NSDictionary?,
let keyboardFrame:NSValue = userInfo.value(forKey: UIResponder.keyboardFrameEndUserInfoKey) as? NSValue {
let keyboardRectangle = keyboardFrame.cgRectValue
let keyboardHeight = keyboardRectangle.height
keyHeight.constant = keyboardHeight
}
}
@objc func keyboardWillHide(_ sender: Notification) {
//우리가 지정한 constaraint
keyHeight.constant = 1
}
이렇게 선언하면 keyboard의 Height 만큼만 가져와서 constant를 조정해줄 수 있습니다.
이제 Notification을 등록해볼까요?
xcode에서는 기본적으로 UIResponder 를 이용한 keyboard Notification을 제공합니다.
viewDidLoad 시점에 해당 Notification들을 등록해줍시다.
// in viewDidLoad
NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillShow(_:)), name: UIResponder.keyboardWillShowNotification, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillHide(_:)), name: UIResponder.keyboardWillHideNotification, object: nil)
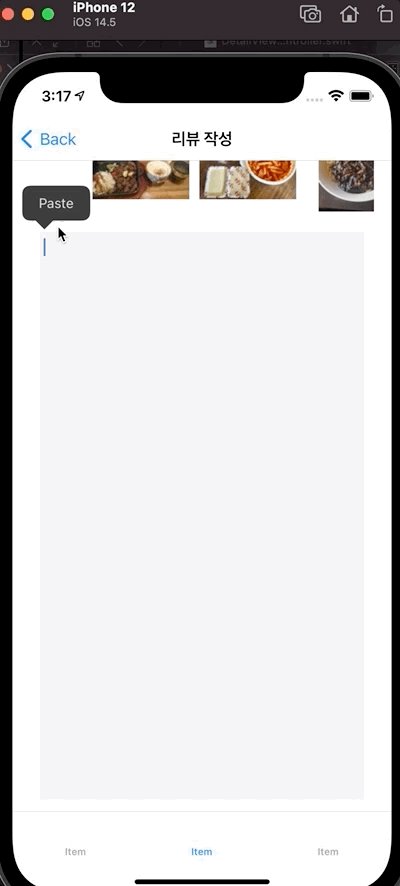
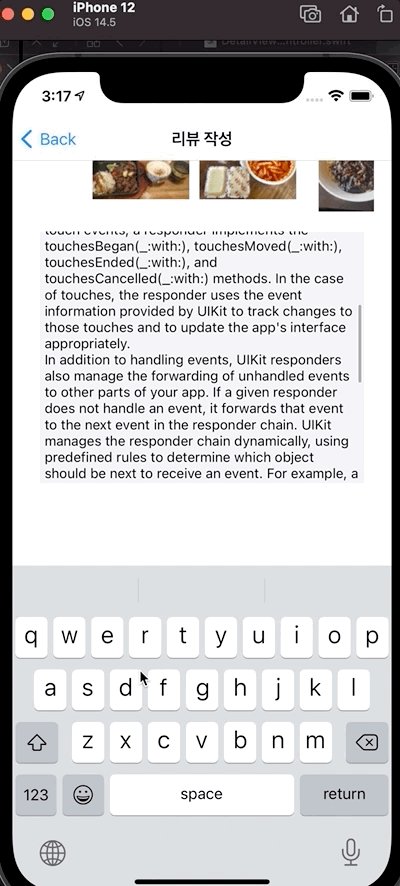
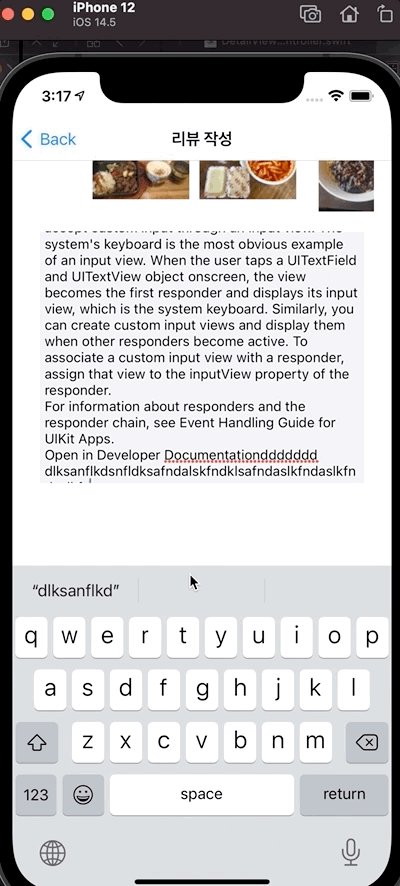
결과 확인하기

ref
'iOS::스위프트(swift)' 카테고리의 다른 글
| 프로그래머스 - 순위검색 Swift (0) | 2021.09.09 |
|---|---|
| Node.js로 푸시 알람 구현하여 iOS, Android에서 받아보기(feat. FCM) (0) | 2021.09.01 |
| Style Z is requested for an invisible rect 에러 해결하기 (0) | 2021.06.21 |
| MapKit 에서 내가 보고 있는 화면 실제 크기 구하기 (0) | 2021.06.18 |
| xcode12에 추가된 사항들 (0) | 2021.06.03 |








최근댓글