정말 재밌었고 신기하고 간편했던 플러터에서 다시 네이티브로 돌아오려고 결정하고 코틀린을 배우기 시작했다.
플러터를 포기한 이유는 단순히 충분한 레퍼런스가 없었기 때문이다. 공식 문서에서 제공할 수 있는 수준의 레퍼런스를 이야기하는 게 아니라, 각종 서비스 회사들이 제공하는 레퍼런스가 대부분 안드로이드와 iOS 두 가지만을 지원했기 때문에 너무 스트레스 받았기 때문이다.
서론은 이쯤하고, 본격적으로 코틀린을 시작해보자.
설치 및 기본 설정
먼저 안드로이드 스튜디오를 다운받는다.
https://developer.android.com/studio
Download Android Studio and SDK tools | Android Developers
developer.android.com
다운 및 설치가 끝났다면 안드로이드 스튜디오를 열어주자.

Empty Activity를 클릭하고

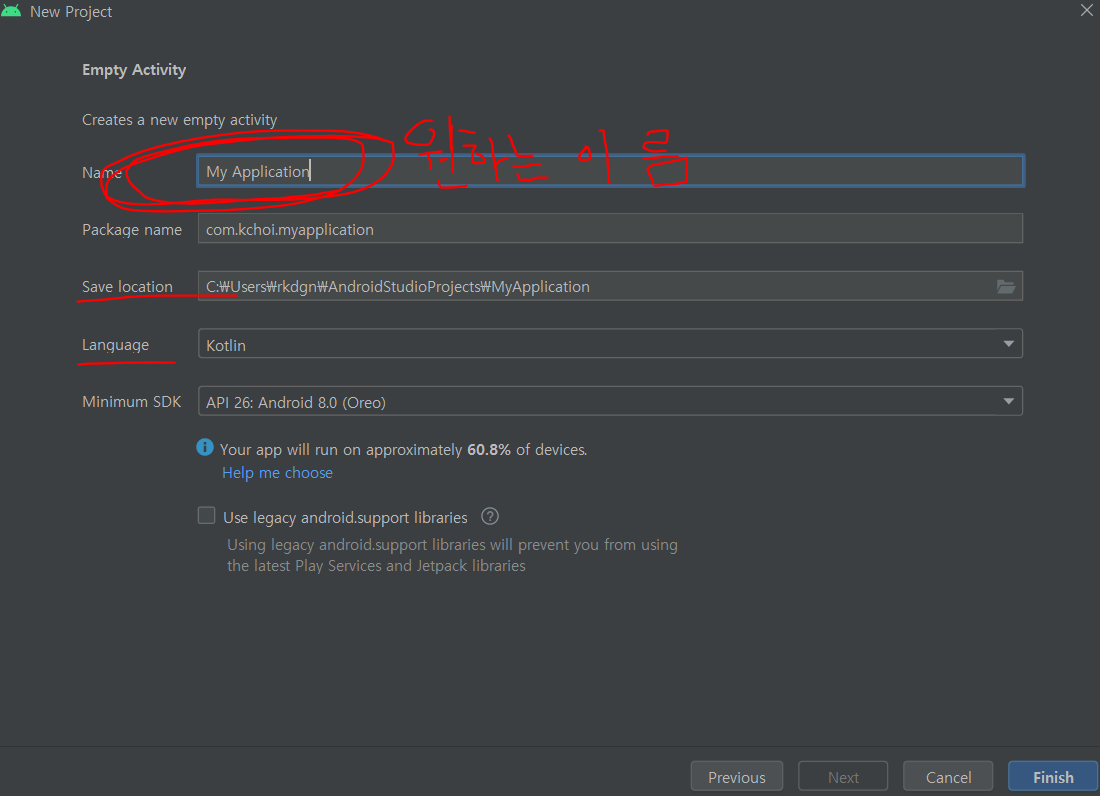
위와 같이 원하는 이름, 원하는 경로에 저장한다. Language는 코틀린으로, Minimum SDK는 최소21 이상으로 설정해주자.
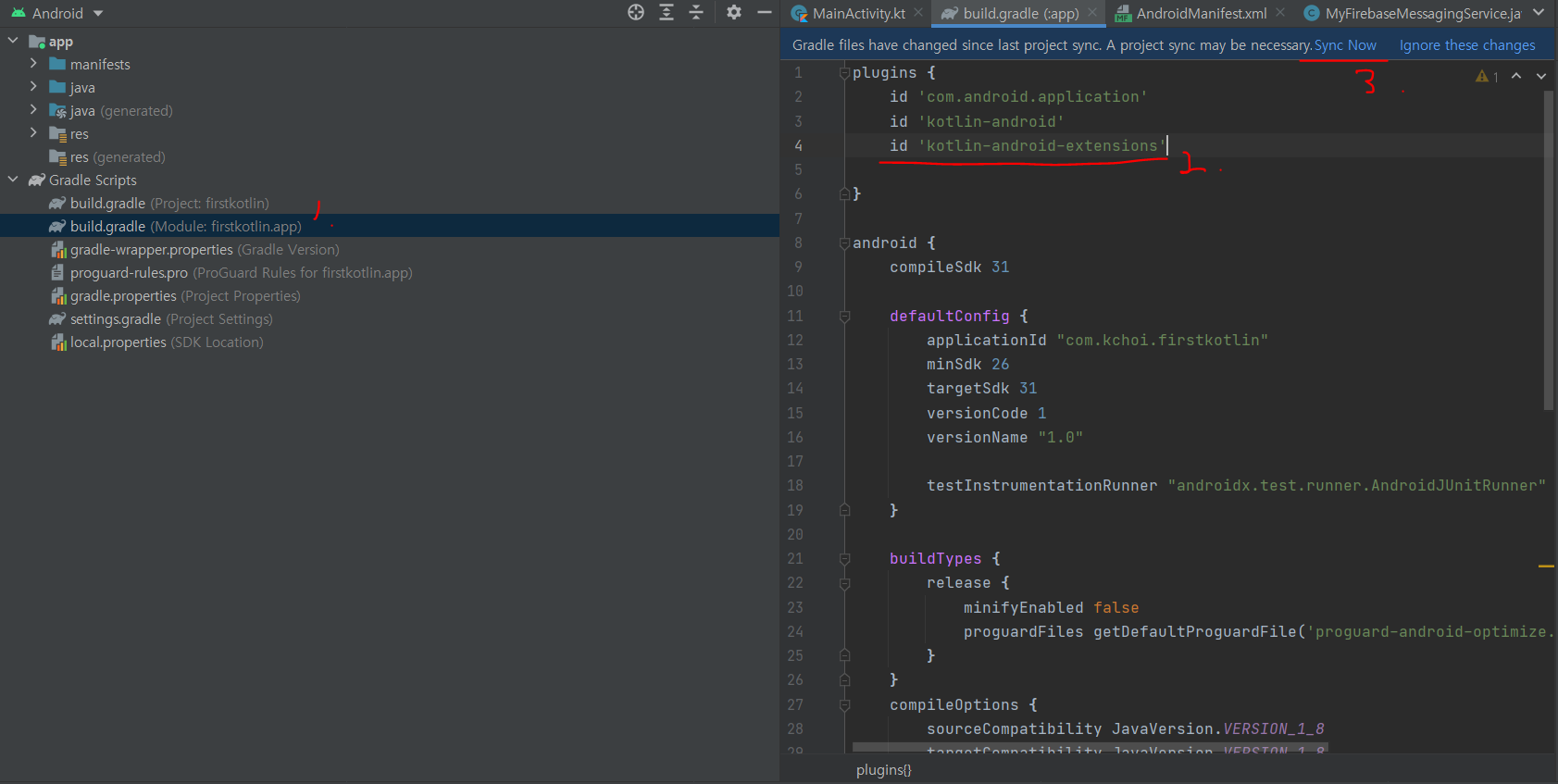
생성했다면 shift를 연속으로 두번 눌러서 build.gradle(app) 으로 들어가서
plugins 아래에 id 'kotlin-android-extensions'를 추가한다.

우리가 추가한 것은 레이아웃 view의 id를 코틀린 코드에서 바로 사용할 수 있도록 해주는 플러그인이라고 한다.
버튼 만들어보기
버튼을 누르면 어떤 텍스트가 나오는 화면을 만들어보자.
기본적인 과정이지만 안드로이드 스튜디오가 화면에 어떻게 그림을 그리는지 파악하는 데에 도움이 될 것이다.

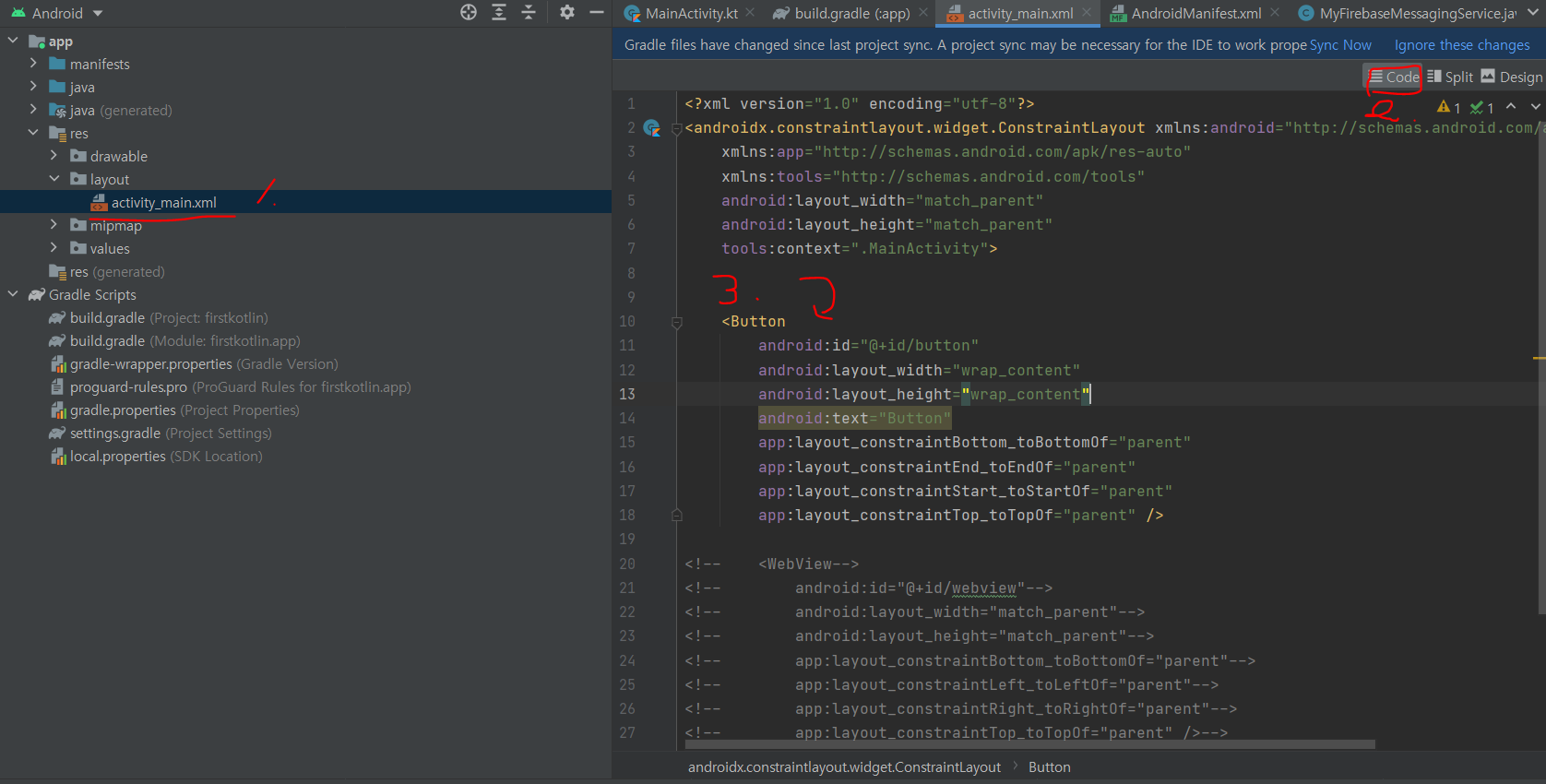
먼저 activity.xml을 열고 화면 우상단의 code를 클릭한다.
그런 다음 tools:context=".MainActivity"> 밑에 아래의 코드를 입력해보자.
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
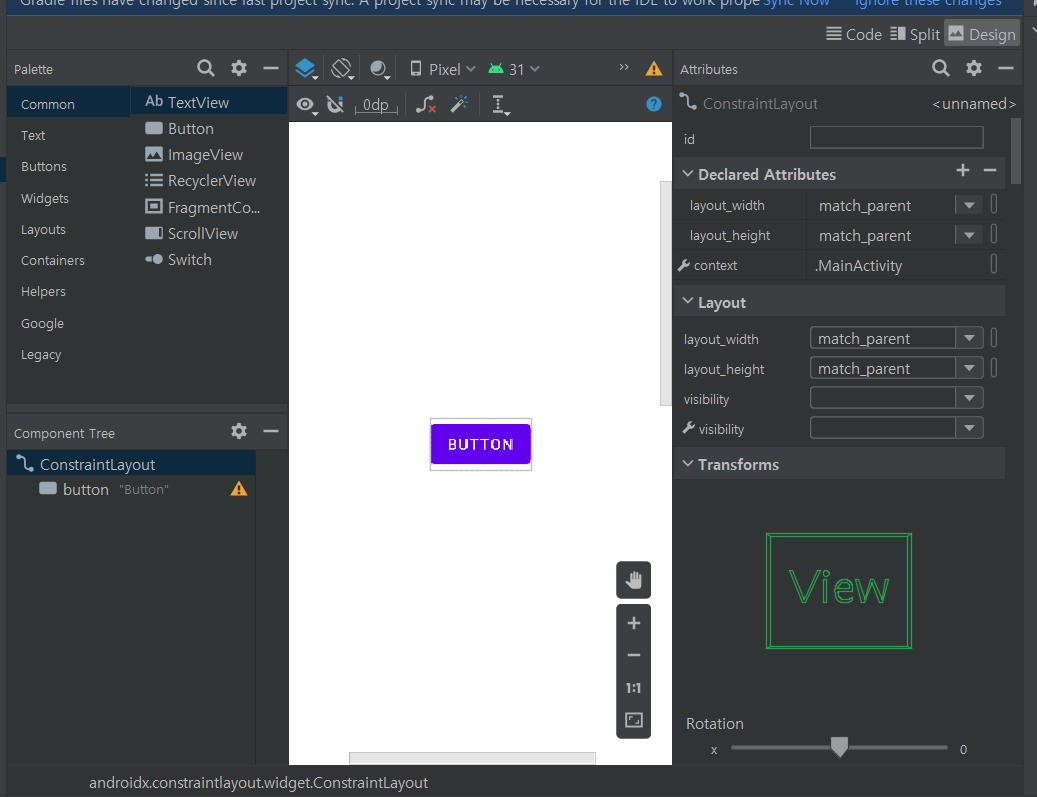
이제 design 버튼을 눌러보면 아래와 같은 화면이 뜰 것이다.

안드로이드 어플이 시작되면 `app/java/우리가만든패키지/MainActivity.kt` 를 찾아 들어가는 것부터 시작한다.
그리고 해당 파일의 onCreate() 함수가 가장 먼저 호출된다.
그러면 해당 함수를 수정하여 버튼을 누르면 토스트 메시지가 출력되는 코드를 한번 작성해보자.
onCreate 시점에 해당 버튼을 클릭하면 이벤트가 발생되는 코드를 작성할 것이다.
코드는 아래와 같다.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
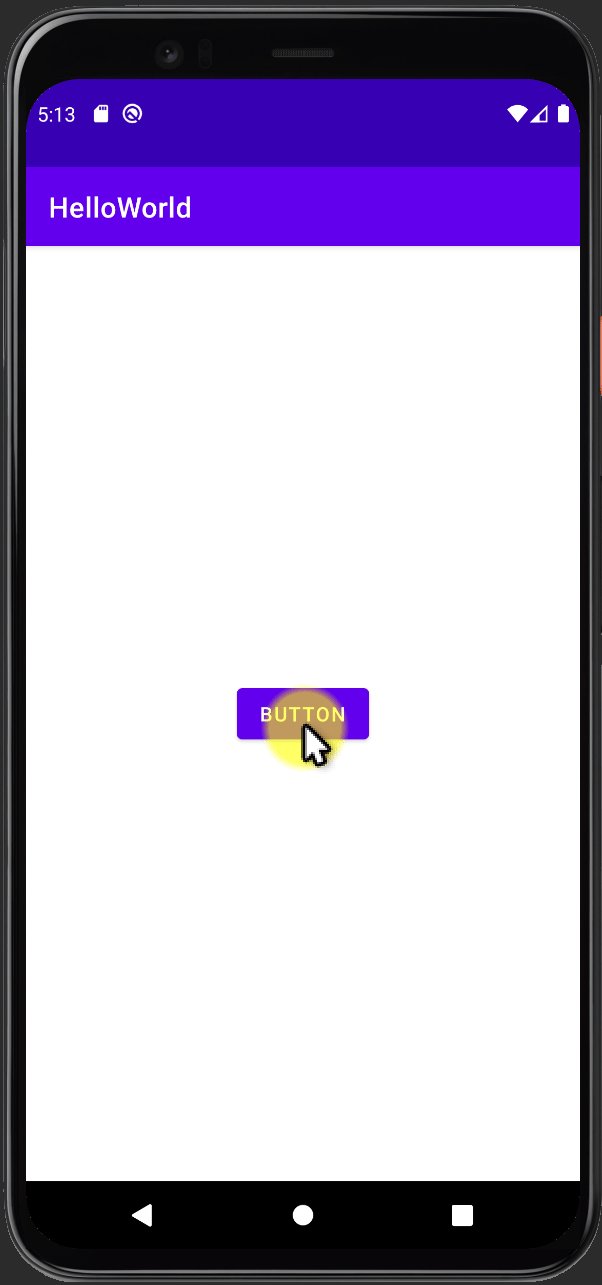
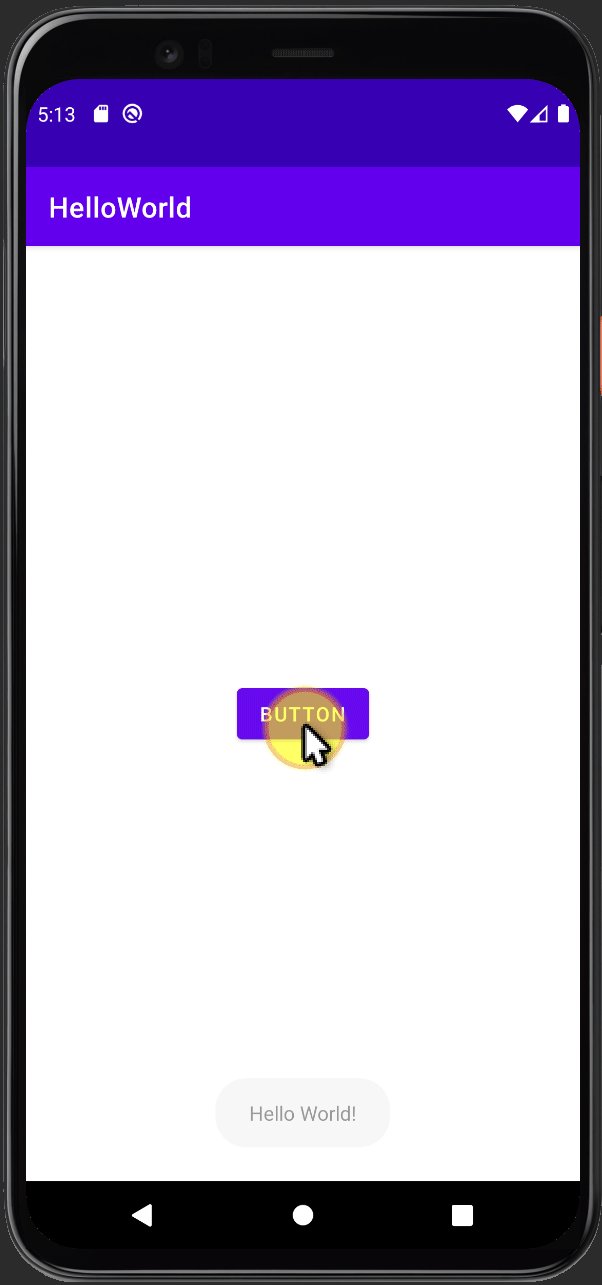
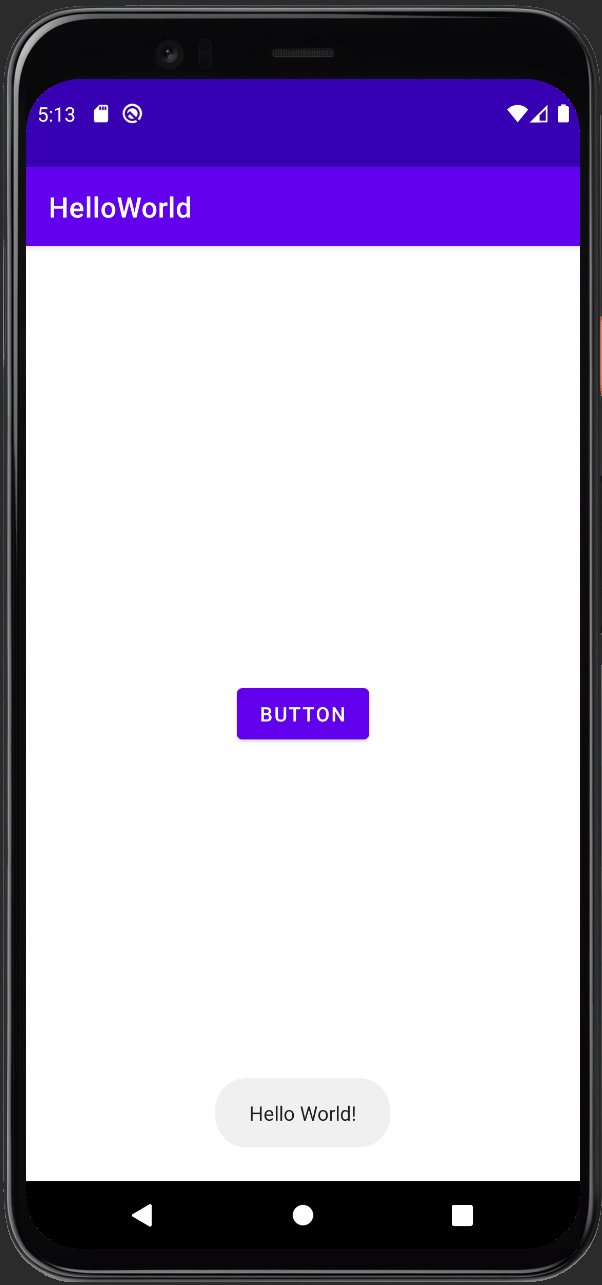
button.setOnClickListener {
Toast.makeText(this, "Hello World", Toast.LENGTH_SHORT).show()
}
}
}
button 붉은줄이 뜬다면 해당 붉은줄이 뜬 글자를 클릭하고 alt + enter를 눌러 import 해준다.
import가 안 뜨거나 동작하지 않는다면 아래 두 가지를 확인하고 넘어간다.
- build.gradle에 위에서 설명한 'kotlin-android-extentions' 이 잘 들어갔는지
- activity_main.xml 의 button 태그의 id 부분이 android:id="@+id/button" 이 맞는지 확인
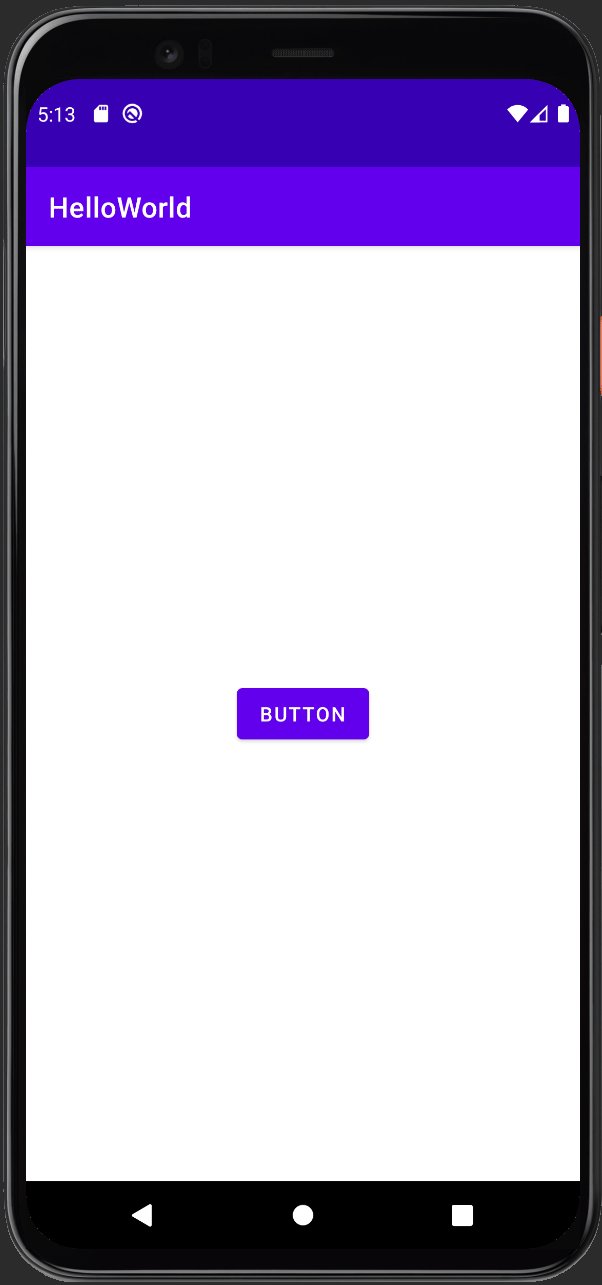
그리고 아래의 링크에서 AVD (가상 안드로이드 스마트폰) 추가하는 법을 따라 기기 하나를 추가하고, 실행해보자.
https://mainia.tistory.com/5301
안드로이드 스튜디오 에뮬레이터 생성과 실행시키는 방법
안드로이드 스튜디오 에뮬레이터 생성과 실행시키는 방법 환경: Android Studio 안드로이드 스튜디오에서 개발한 소스를 테스트해 보기 위해서는 에뮬레이터가 있어야 합니다. 에뮬레이터는 지금
mainia.tistory.com

'Android > TIL & 정보' 카테고리의 다른 글
| [Kotlin][안드로이드]웹뷰-네이티브 간 통신하기. (0) | 2021.10.05 |
|---|---|
| [코틀린][안드로이드] 웹뷰 띄우기 (2) | 2021.10.01 |






최근댓글