하이브리드 앱을 만들다 보면 간혹 웹 뷰와 네이티브 간 통신이 필요할 때가 있다.
간단한 텍스트부터 파일까지 다양한 경우가 존재하지만 이번 시간에 알아볼 것은
함수를 실행시키거나 텍스트를 주고받는 것이다.
어떻게 하는지 한번 살펴보자.
JavaScript (webView) -> Native Android
안드로이드에서 웹뷰와 네이티브 간 통신을 구현하는 것은 iOS보다 훨씬 간단하고 편안하다.
먼저 여러분의 Activity에 아래와 같은 버튼 하나가 있고 그 밑에 웹뷰 하나가 있다고 치자.
<Button
android:id="@+id/toWebViewButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="mobile to Javascript"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="60dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
이런 상황에서 위 액티비티와 연결되는 코틀린 코드는 아래와 같은 코드를 실행한다고 하자.
webview.apply {
webViewClient = WebViewClient()
settings.javaScriptEnabled = true
}
webview.addJavascriptInterface(WebAppInterface(this), "Kchoi")
webview.loadUrl("https://m.aomgael.com/test")
위 코드가 의미하는 것을 설명하자면
먼저 webview.apply 부분은 웹뷰가 자바스크립트를 사용할 수 있게 하겠다는 말이고,
addJavascriptInterface에서는 WebAppInterface라는 클래스에 this(context)를 넘긴다는 뜻이다.
어? WebAppInterface는 어딨냐고?
바로 아래에 있다.
class WebAppInterface(private val mContext: Context) {
@JavascriptInterface
fun showToast(toast: String) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show()
}
}
위는 자바스크립트로부터 toast 메시지를 받아 출력하는 메서드를 가지고 있다.
그렇다면 자바스크립트에서는 어떻게 해줘야 안드로이드에서 이것을 받아서 토스트 메시지로 뿌릴 수 있을까?
아주 간단한 예제 코드를 아래에 붙여두었다.
...
<input id="test_btn" type="button" value="Say hello"
onClick="showAndroidToast('Hello Android!')" />
...
<script>
function showAndroidToast(toast) {
Kchoi.showToast(toast);
}
</script>
위 코드에서 Kchoi라는 부분은 코틀린에서 입력한 webview.addJavascriptInterface(WebAppInterface(this), "Kchoi")
부분을 의미한다.
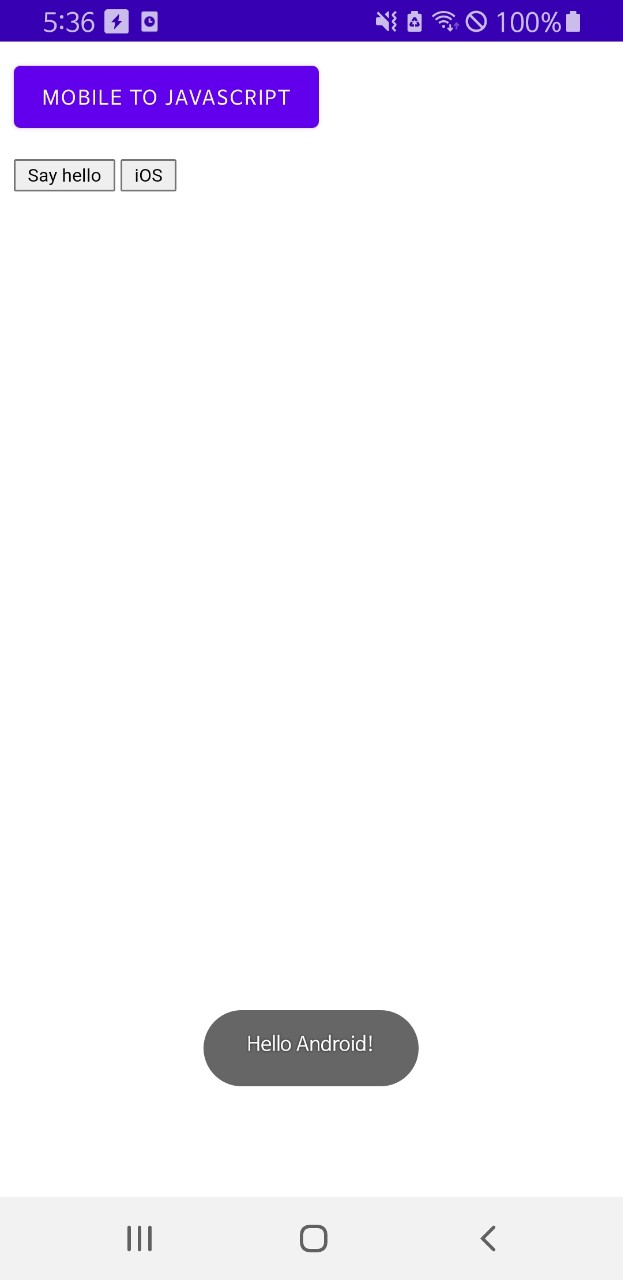
이렇게 해놓고 실행해보면

Say Hello 를 눌렀을 때 토스트 메시지가 잘 뜨는 것을 볼 수 있다.
(나머지 버튼은 아직 신경쓰지 말자.)
Native Android -> JavaScript (webView)
그렇다면 이번에는 반대로 안드로이드에서 자바스크립트를 호출해보자.
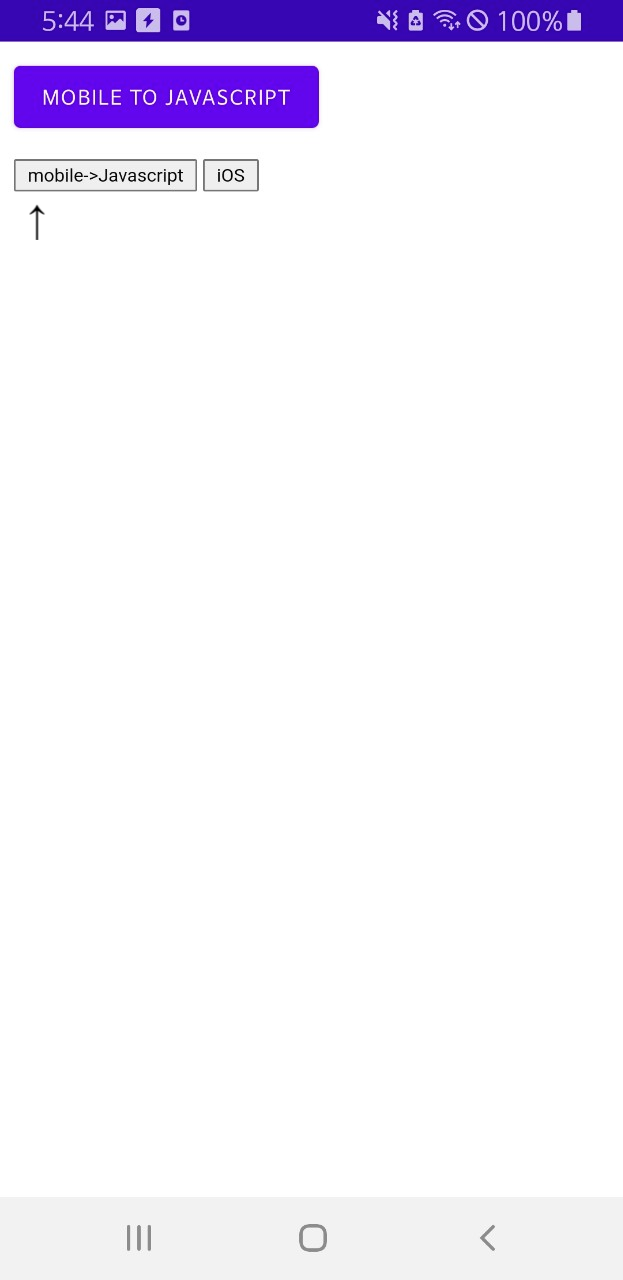
우리가 만들어놓은 보라색 버튼을 클릭하면 미리 설정해둔 특정 자바스크립트 함수가 실행될 것이다.
이번 예제에서 설정해둔 자바스크립트 함수는 보라색 버튼을 클릭하면
아래에 있는 say hello 버튼의 텍스트가 바뀌는 것이다.
보라색 버튼은 분명 네이티브 버튼이고, say hello 버튼은 웹뷰 속 버튼이기 때문에 하나를 클릭했을 때 다른 하나가 바뀐다면 그것은 통신이라고 볼 수 있을 것이다.
먼저 자바스크립트 코드는 아래와 같이 두었다.
function mobileToJavascript() {
document.querySelector("#test_btn").value = "mobile->Javascript"
}
그리고 네이티브에서는 해당 함수를 아래와 같이 호출해주었다.
toWebViewButton.setOnClickListener {
webview.evaluateJavascript("mobileToJavascript()") { }
}
결과는 예상대로 보라색 버튼을 눌렀을 때 아래와 같이 하얀색 버튼의 텍스트가 잘 바뀌었다.

'Android > TIL & 정보' 카테고리의 다른 글
| [코틀린][안드로이드] 웹뷰 띄우기 (2) | 2021.10.01 |
|---|---|
| Kotlin 시작하기 - Hello World 띄우기 (0) | 2021.10.01 |






최근댓글