이호준 멘토님의 우당탕탕 멘토링 -2.1.1-
지난 번 멘토링 에서 과제를 하나 받았다 ! 바로 앱 5개 분석해오기 ..!
그래서 첫날 바로 앱을 분석하기 시작했는데,, 어떻게 분석을 해야 하는 건지 헷갈려서 일단 앱을 하나 무작정 골라 플로우차트를 그려보기 시작했다.
내가 선정한 앱은 바로 배달의 민족 !
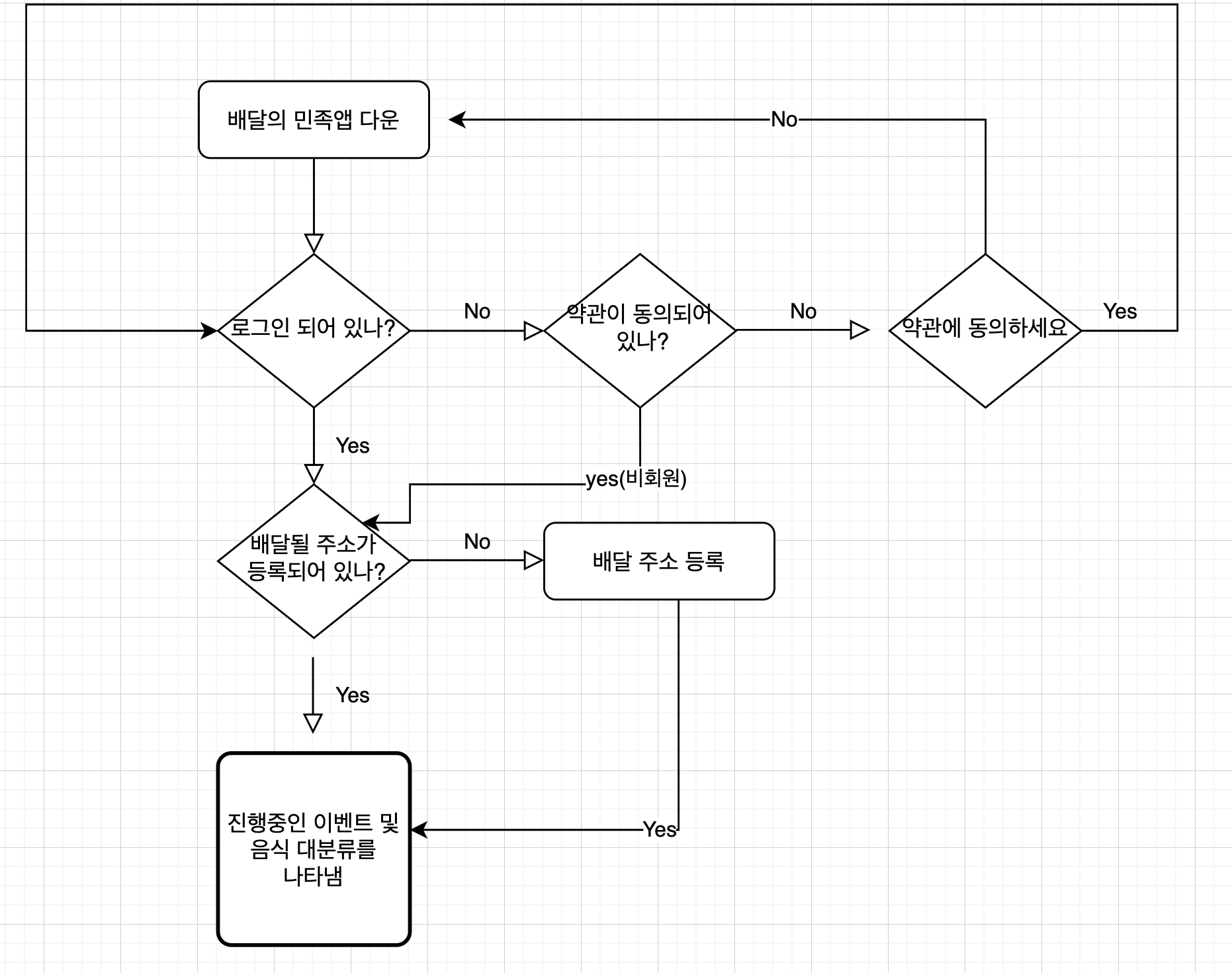
배민 앱을 실행해서 다음과 같이 플로우차트를 그려가며 앱을 분석하려 시도했다.
아래는 플로우차트에 대한 이미지.

그런데 하다 보니 지금 내게 앱을 분석해오라는 이호준 멘토님의 의도와는 다르게 흘러가고 있다는 생각이 강하게 들었다.
이 때 지나가던 눈치빠른 나킴 형님이 이렇게 분석하는 것 보다는 멘토님께서 유튜브 영상 플레이 되는 부분 예로 들어주신 것처럼 ios 개발자들이 앱을 어떤 기술을 사용해서 구성했는지 알아보면 되지 않을까? 라고 말했고, 분석 궤도를 수정해야겠다는 생각이 들었다 !
어떤 기술을 사용했는지 분석하자
먼저 선정한 배달의 민족 앱부터 시작해서 5 가지 ios 앱이 어떤 기술을 사용하고 있는지 위주로 분석을 하자고 마음을 먹었다.
그런데 그들이 무슨 기술을 사용하고 있는지 어떻게 알 수 있을까 ?! 라는 고민이 들었다.
그래서 앱을 한번 뜯어보면 안 될까 라는 생각을 하며 검색 삼매경에 빠져보았다.
이런 시도를 고민했던 사람에게 물어보자 !
이렇게 앱을 분석하려고 해본 사람이 있지 않을까? 라는 생각이 들었다.
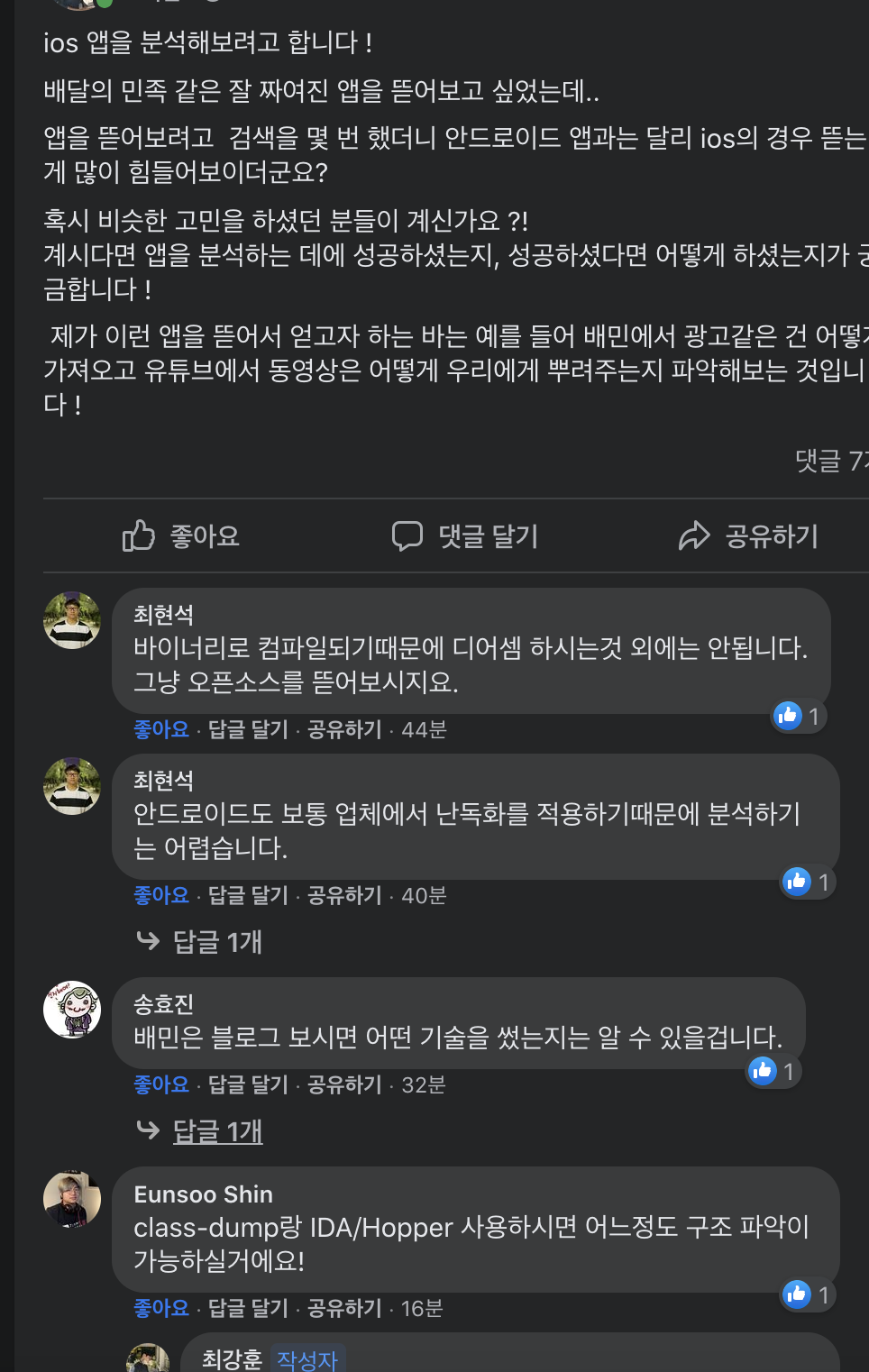
그래서 페이스북 생활코딩 페이지에 게시물을 남겼다.
그랬더니 아래 그림과 같이 어셈블리로 하지 않는 이상 불가능하다라고 답변을 받았다.
한 사람은 class-dump로 분석을 하면 된다고 들었는데... 앱의 클래스를 하나하나 분석해서 갔다가는 한 달 뒤에나 찾아뵐 수 있을 것같아 채택하지 않기로 했다.

기술블로그를 참고하자
앱 코드 하나하나를 분석하겠다고 생각했던건 내 실력 정도 선에서 볼 때 그냥 바보같은 생각이었다. 아직 swift 언어를 마스터하지도 않았을 뿐더러 objective-c는 해석 하지도 못하면서 .. 왜 그런 생각을 했을까 !!
그래서 다음에 적용할 분석방식은 앱 화면 하나하나를 넘기면서 부분부분마다 xcode/swift의 어떤 기술을 이용했는지 개념정도라도 챙겨보는 것이었다. 예를 들어 배달의 민족 앱에서 한식/중식/일식/치킨 등등의 카테고리는 테이블뷰(목록형)로 나타내는 건지 컬렉션뷰(앨범형)로 나타내는 건지를 파악하는 것 정도?!
기술 블로그는 아래처럼 생겼고, 링크도 달아뒀다.

앱 분석 1 - 배달의 민족
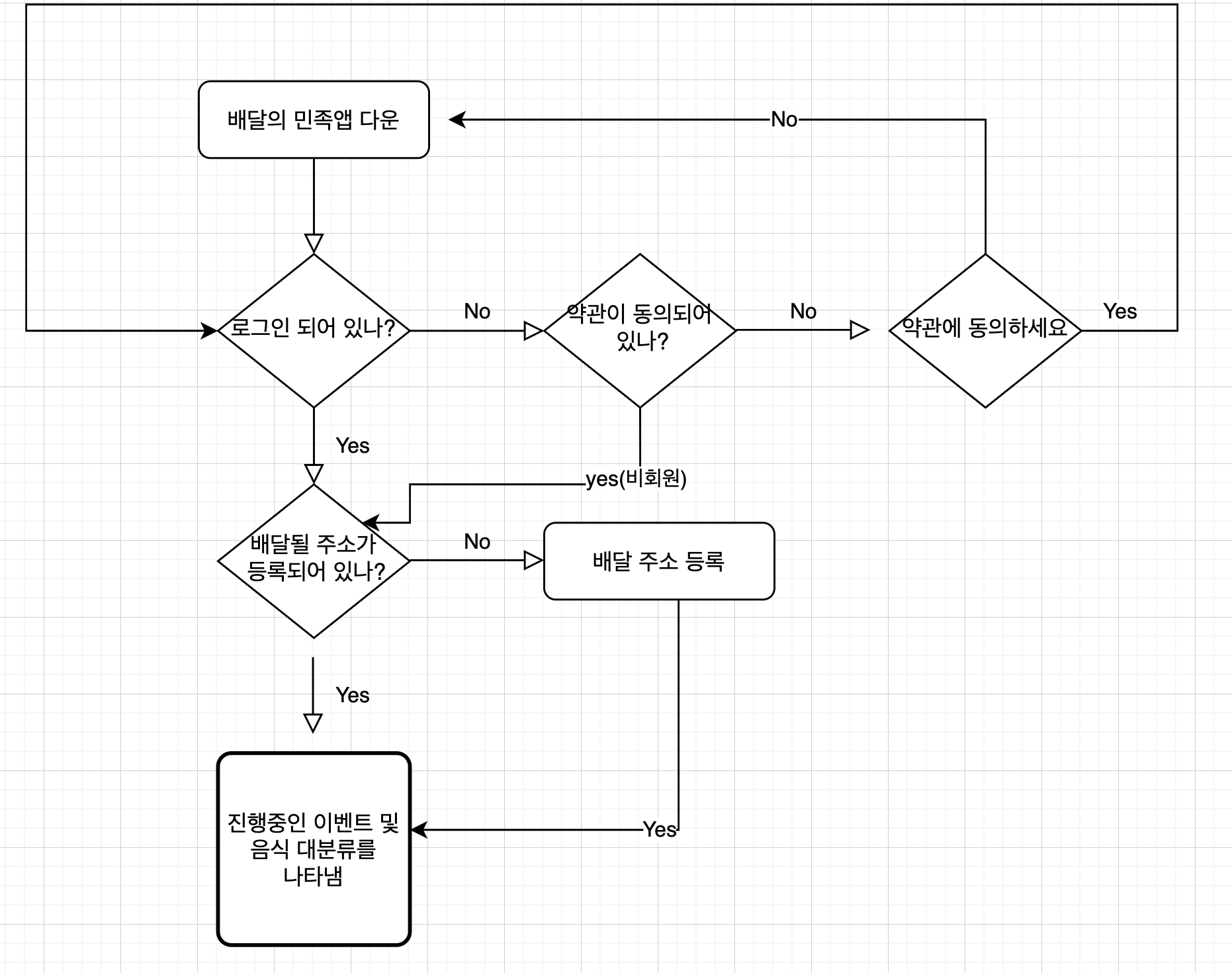
아래는 이 글의 맨 위에서 본 사진이다.
사실 ios 에서 아래 로직에 따라 뷰를 구성하는 건 너무 쉬워서, 아래 절차는 건너 뛰고 메인 창부터 시작하려고 한다.

현재 위치 등록은 해놓은 상태.
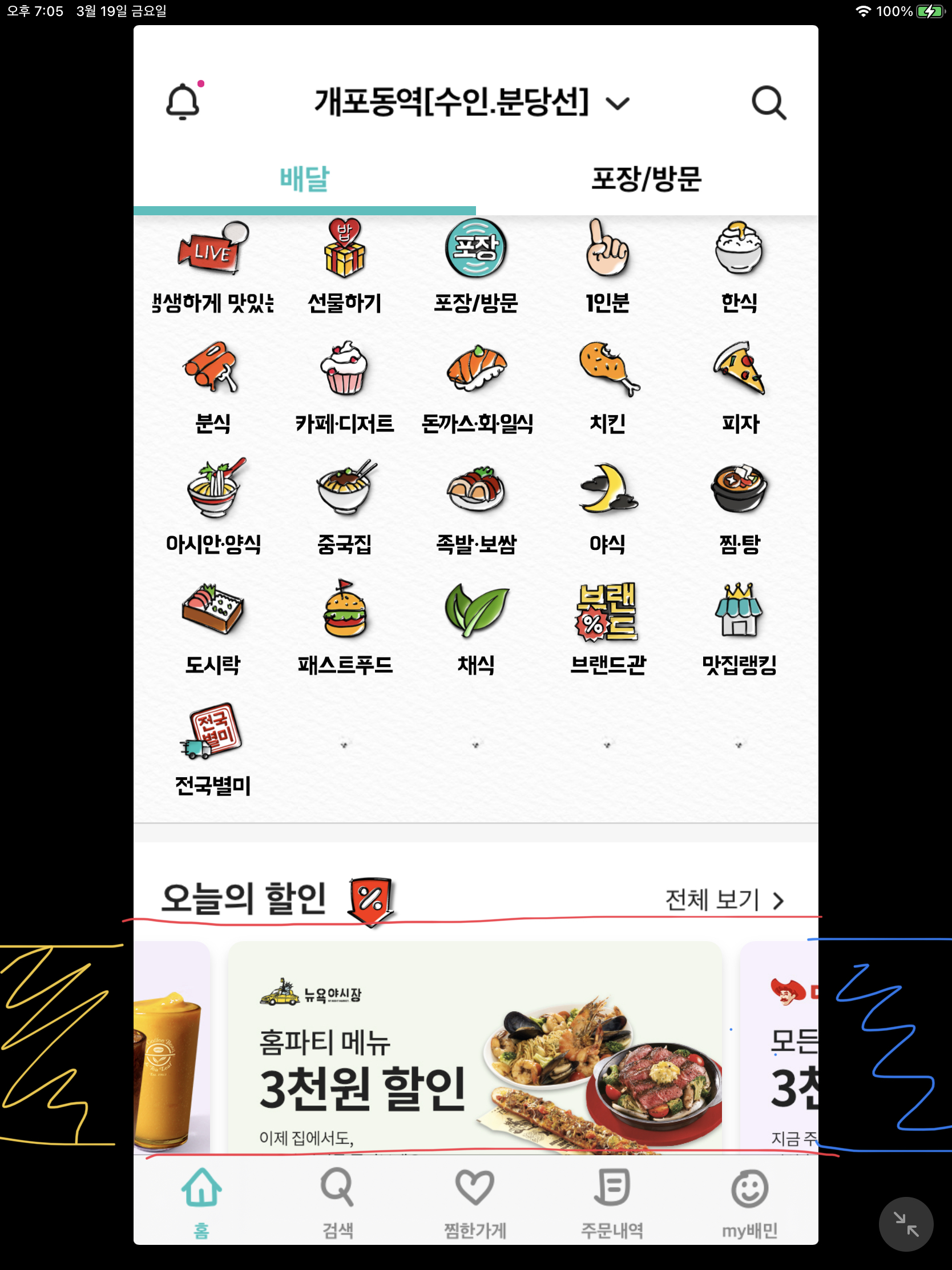
아래는 맨 처음 들어가면 보이는 메인 페이지이다.
메인 페이지를 잘 살펴보면 맨 위에 알림 버튼, 현재 주소, 검색 버튼이 있고 그 아래에는 메뉴, 슬라이드쇼, 갖가지 카테고리로 이어지는 버튼들.. 등등이 있다. 하나씩 살펴보자.

슬라이드 쇼
먼저 아래의 빨간색 테두리 친 부분은 무엇으로 구성되어 있을까 ?!

웹에서는 위 사진처럼 오른쪽으로 넘기면 다음 사진이 보이고 하는 것들을 '슬라이드 쇼'라고 부른다.
ios에서도 딱히 다른 이름 없이 slide effect, carousel, slide show 등등 웹과 비슷한 이름으로 부르더라.
원리는 스크롤뷰를 하나 올리고 그 안에 collectionView를 이용해 컨텐츠를 추가한다. 그리고 스와이프가 일어났다는 것을 감지하거나 일정 시간이 지나면 스크롤뷰의 start 인덱스를 변경시키면 끝.
아래 블로그에 나와 있는 설명을 참고했다.
https://ichi.pro/ko/swifteseo-imiji-seullaideu-syo-mandeulgi-195828932472051
그런데 배달의 민족에서는 컨텐츠가 24/24 일 때 오른쪽으로 넘기면 1/24가 되는데, 아무리 다시 돌려봐도 마지막 인덱스에서 스와이프를 인식할 때 index를 0으로 넘기는 것 같지 않았다. 이 부분에 관해서 어떻게 구현했는지 찾아보려고 검색에 검색을 더했으나 결국 찾지 못했다.... 배민 앱에서 구현하고 있는 슬라이드쇼를 어떻게 구성했는지 아시는 분들은 댓글 부탁드려요 ...,ㅠ
(검색을 많이 해보면서 bounces effect에 대해 배울 수 있었다.)
배달 주문하실래요, 아니면 포장/방문 픽업하실래요?
다음은 검색창 하단의 두 가지 탭이다.

배달이냐, 포장이냐 에 따라 선택할 수 있는 것 같은데, 이것은 어떻게 구현했을까?
검색을 하다 보니 이동건의 이유있는 코드라는 블로그에서 아이디어를 얻을 수 있었다.
먼저 배달 / 포장 탭은 2가지 Cell을 가지는 뷰이다. 하나를 클릭하면 저 배민 특유의 연두색 글자색으로 변경되고 밑줄도 생긴다.
그리고 어떤 탭을 눌렀느냐에 따라 아래에서 보이는 한식/분식 등의 카테고리가 나와 있는 부분이 설정해놓은 코드에 따라 변경된다.
여기서 내가 배민 앱에 대해 하나 아쉬웠던 것.
아래 이미지처럼 스와이프를 했을 때 포장/방문 으로 연결되면 좋을텐데,
배민에서는 스와이프를 아무리 해도 오른쪽 탭으로 넘어가지 않았다.
여러가지 카테고리로 나누어져 있는 영역을 스크롤뷰로 구성하고 어떤 탭을 누르느냐에 따라 인덱스만 조정하면 될 일인데 말이다.
저렇게 해놓은 게 기술력이 부족한건 절대 아닐테고 어떤 이유이든 이유가 있으리라..

수십 가지 카테고리
그 다음은 한식/분식/일식 등등!! 그림만 봐도 군침돌게 만드는 수십 가지 카테고리 부분!

어떻게 구성했을까?
이 부분에 대해서는 컬렉션 뷰CollectionView 를 이용했을 거라 생각한다.
여기서 잠깐! 그럼 컬렉션 뷰란 무어냐 ,,
ios 에서는 여러 가지 데이터를 가변적으로 표현하는 데에 두 가지 방법이 있다.
하나는 테이블 뷰이고 다른 하나는 컬렉션 뷰인데,
테이블 뷰는 쉽게 말해 리스트형 이고, (한 줄씩 가로로 쭉쭉 그어져있는 것.)
컬렉션 뷰는 앨범형이다. (우리 카메라 앨범처럼.)
그러니까 이 부분은 컬렉션 뷰로 되어 있는데 !
특이했던건 25개로 개수를 정해놓고 출력한다는 것??
위의 그림에서 21번째 그림까지는 출력할 게 있는데 22~25번째에는 아무것도 출력되지 않아서 점으로 된 사진 하나만 박아놨다는 걸 보면 파악이 가능하다.
그리고 그려내는 게 참 빠른데 아마도 이 이미지들은 앱을 다운 받을 때 앱 내에 같이 들어있는 이미지라서 가능한 듯하다.
오늘의 할인
위에서 구현한 기술을 또 다시 적용한 부분!
바로 오늘의 할인 부분이다.

저기서 빨간색 네모로 그려놓은 곳은 collectionView가 된다.
그리고 저기서 쓰인 collectionView는 하나하나의 네모(cell)를 담아놓은 스크롤이 가능한(scroll-enabled) 영역이다.
네모의 크기는 직접 지정할 수 있고, 컨텐츠 간 거리 또한 지정이 가능하다.
그러니까, json 데이터 같이 내용을 구성할 수 있는 컨텐츠만 있으면 좌우 스크롤이 가능한 목록들을 매우 쉽게 구현할 수 있다.
특히 아래 링크에서 잘 정리해두었더라!!
https://www.youtube.com/watch?v=XKXFRHctC6o
(나도 배민 view 만드는 거 잘 할 수 있는데! 뽑아만 주십쇼 ㅠㅠ)
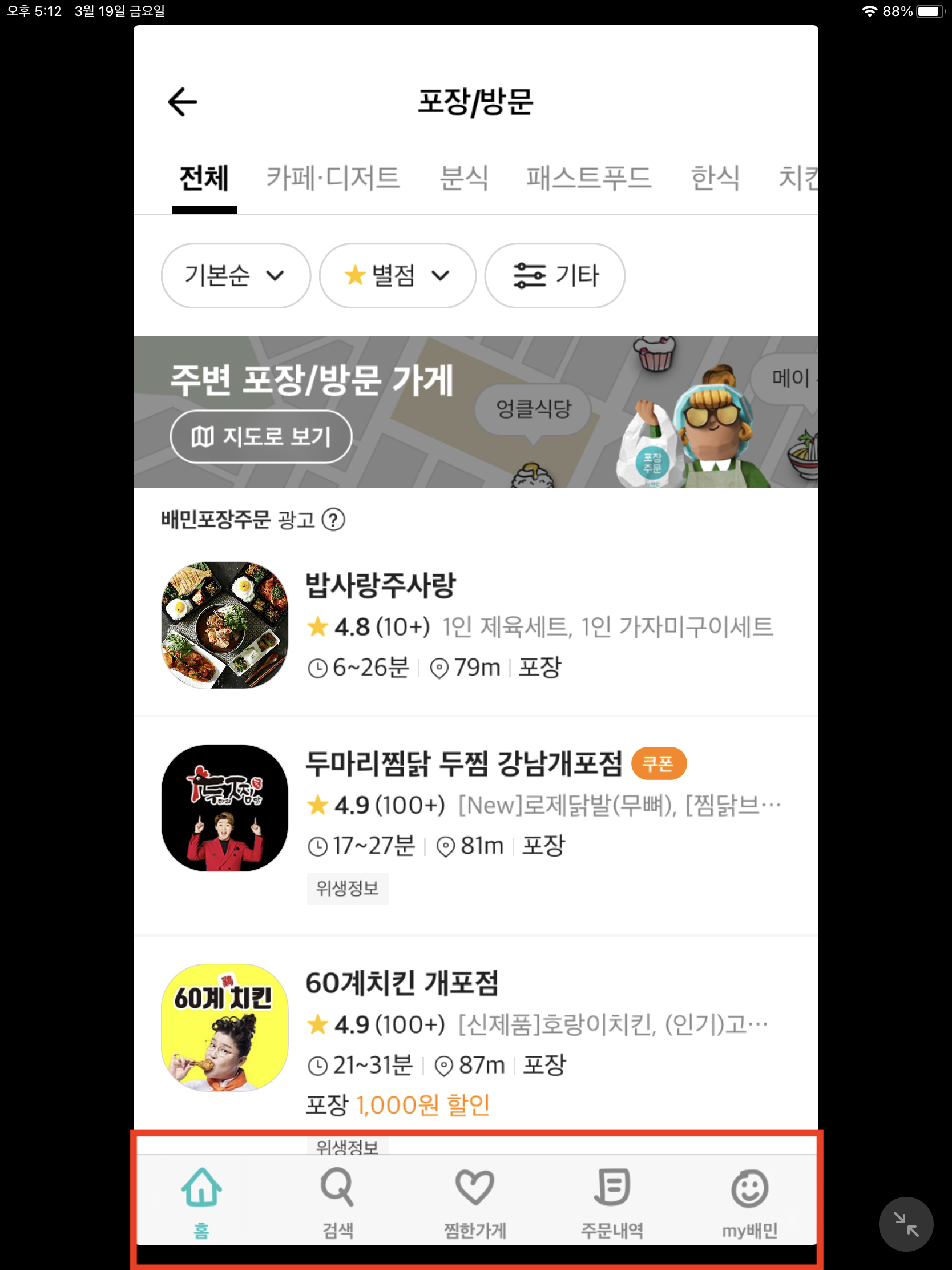
홈/검색/찜한가게/주문내역/my배민
배달의 민족 앱 맨 아래에는 다음 사진과 같은 바bar가 하나 구현돼 있다 !
이건 어떻게 구성했을까~

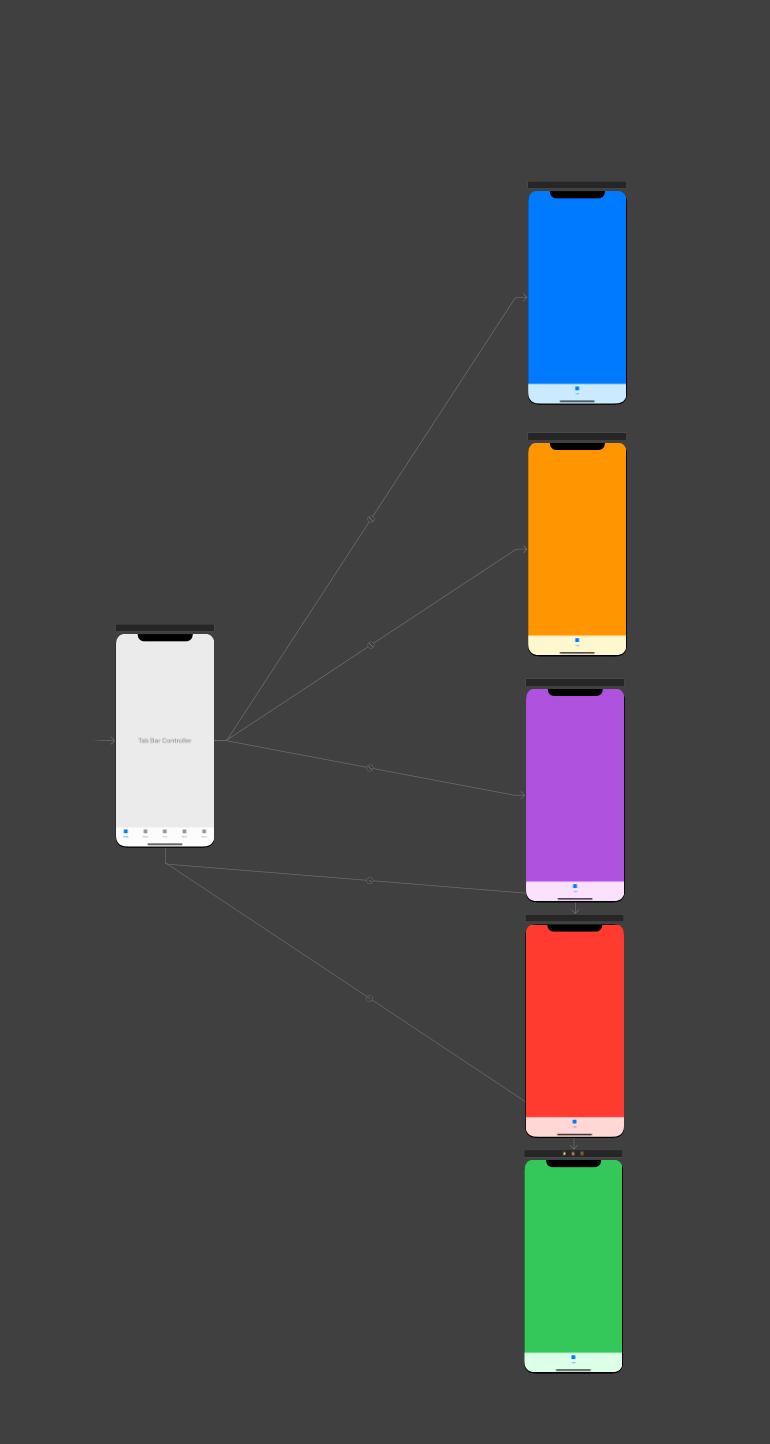
사실 xcode는 tab bar controleller라는 아주아주 편리한 기능을 제공한다.
먼저 우리가 보는 화면 하나를 아래 사진이라 해보자.

그리고 아래처럼 5가지 화면이 있다고 할 때, 5가지 화면으로의 빠른 전환이 가능하게 해주는 것이 tab bar controller이다.

저것을 한번 실행시켜 소개하면 이해하기 편하리라.

여기까지 설명했으니 아래 이미지의 빨간색 부분이 어떻게 이루어졌는지 이해가 가는가?!
신기한건 탭바 컨트롤러는 탭 하나하나 마다 어디까지 진행됐는지 기억하고 있다는 것이다.

메인페이지는 끝! 좀더 디테일하게 들어가볼까
아래 이미지에서 한식을 탭해보자

클릭하면 아래와 같이 뜨는데,

아래 빨간색 부분은 TableView로 구성하였다.
tableView는 아까 리스트(목록)형이라고 설명을 했었는데!
사진에서 보듯이 한줄 한줄 가게 정보가 테이블뷰의 셀이 된다.

아래 이미지에서 동그라미 친 부분은 아까 말했듯이 특정 메뉴를 클릭하면,
해당 메뉴를 탭했을 때 일어나도록 설정된 코드에 따라 아래쪽 뷰가 바뀌게 된다.
(collectionView를 이용한다고 했다.)

아래 사진에 해당하는 부분은 json 데이터를 특정 방식으로 정렬받기 위해 선택하는 목록형 선택 버튼이다.
실제로 다른 정렬값을 넣으면 잠깐 동안의 로딩 화면 뒤에 테이블뷰의 컨텐츠가 바뀐 채로 주르륵 뜬다.
<img width="500" src= "https://user-images.githubusercontent.com/41955126/111770967-6ac7b900-88ee-11eb-8a3d-04d3b4682327.png"
그런데 ios에서 드롭다운 박스를 만들어 본 적이 없어서 어떻게 구성했을까 하고 찾아보니,
애플 공식 사용자 인터페이스 가이드 문서 에서 드롭다운을 alertAction, popover, .. 중에 하나로 띄울 수 있고
popover로 띄우는 것을 예로 들어 보여주었다.
배민에서는 popover로 띄워주는 듯했다.
아니면 dropdown이라는 라이브러리를 조금 수정해서 썼을 수도 있고,,
그런데 왜 pickerController를 쓰지 않았을까?
좀더 예쁘다는 느낌을 주는 건 아래 이미지처럼 pickerController로 선택하는 것인데..
os별로 차이가 없게 하려고 그런건가 ..!!

배달의 민족에서는 현재 위치를 기반으로 주변 음식점이 뭐뭐 있는지 제공한다.
아래를 탭하면 그 화면으로 이어진다.(왜 이렇게 숨겨놓은 것일까?)

아래는 클릭했을 때의 이미지.

위는 내가 비슷한 앱을 개발해보려고 해봐서 어떻게 구현했는지 대충 감이 온다.
Naver Map API를 이용했고, 해당 API를 이용하면 현재 위치를 받아올 수 있을 뿐만 아니라
전체 map에서 위도 + 경도만 입력하면
사진에서 보이는 것처럼 원하는 곳에 이미지를 띄울 수 있다.
(QR로 자신들의 제휴업체들을 어떻게 관리하는지는 잘 모르겠다.)
이제 어떤 음식점 하나를 클릭해보자.
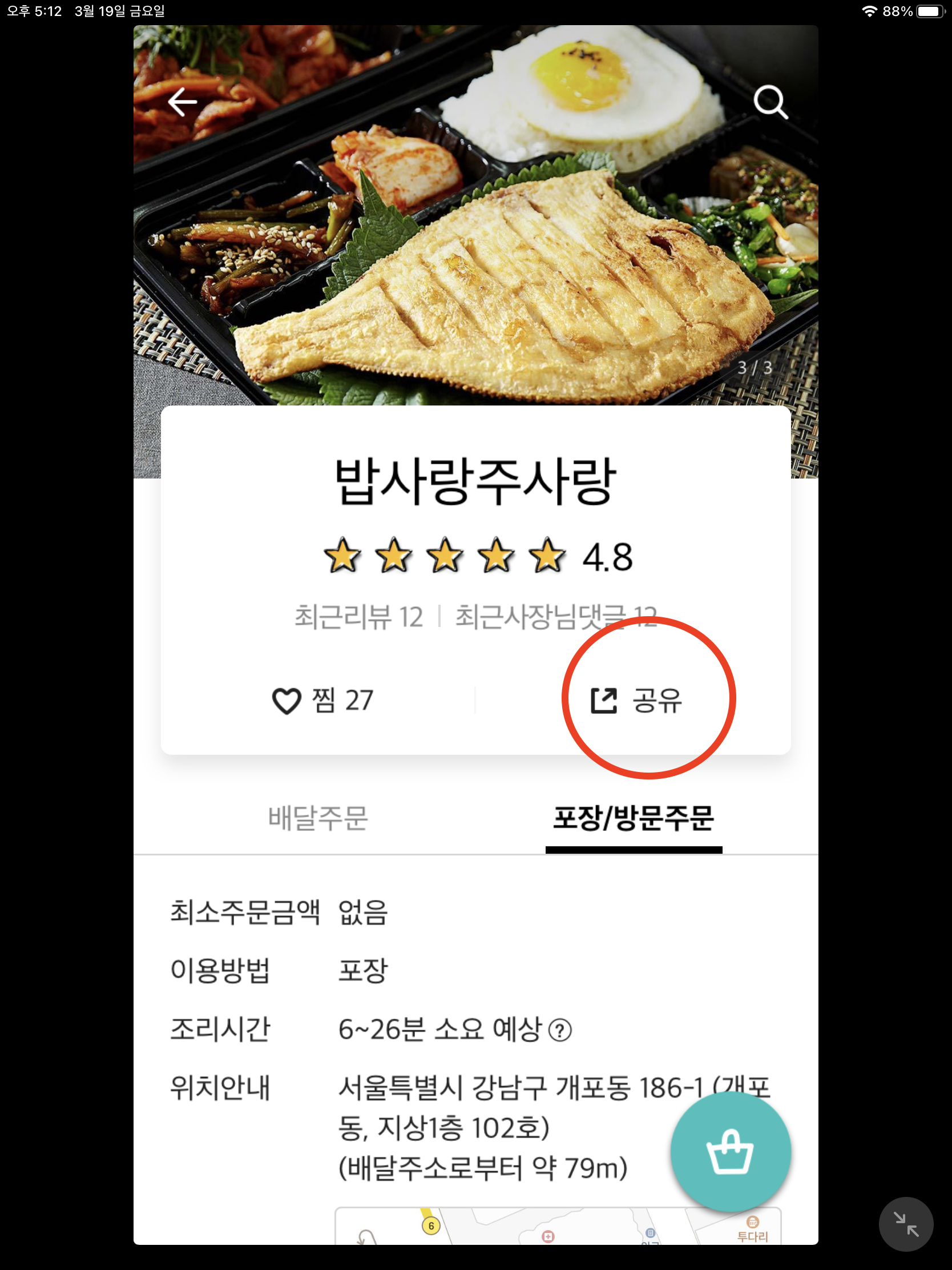
밥사랑주사랑 이라는 음식점을 탭해보면 다음과 같은 뷰가 뜬다.

위 이미지에 들어가 있는 뷰 또한 여태껏 언급했던 컬렉션 뷰, 이미지 슬라이드 쇼, 일반적인 뷰로 구성되어 있기에 더 다루지는 않겠다.
다만 아래 이미지에 들어가 있는 공유 버튼을 누르면 동작하는 공유 기능은 앱 자체에서는 그냥 띄우기만 하면 될 뿐
어떤 앱에 공유할 수 있고 해당 앱을 누르면 어떤 게 처리되는지는 해당 앱에서 처리하게끔 되어 있다는 것을
이리 저리 검색해보면서 새로 알게됐다.

일단 배달의 민족은 여기까지 !
배달의 민족을 분석하면서 쿠팡이츠와 요기요랑 비교해보고 싶다는 생각이 자주 들었다.
그러니 다음은 쿠팡이츠 + 요기요 분석으루
'Life's 42' 카테고리의 다른 글
| 이호준 멘토님의 우당탕탕 멘토링 2.1.3 -앱4, 5. 푸시알림, 쉐이크 기능 편- (0) | 2021.03.23 |
|---|---|
| 이호준 멘토님의 우당탕탕 멘토링 2.1.2 - 쿠팡이츠, 요기요 편 (0) | 2021.03.22 |
| 이호준 멘토님의 우당탕탕 멘토링 -2- (2) | 2021.03.17 |
| 42 SEOUL La Piscine 수기 (0) | 2020.02.21 |
| 42 SEOUL 지원 동기 (2) | 2020.02.21 |






최근댓글