앱 분석 1.1 - 쿠팡이츠
제목을 앱 분석 2로 하려다가.. 아무래도 비슷한 녀석들끼리 묶는 게 좋아서 1.1로 바꾸었다.
그게 중요한 건 아니니까 쿠팡이츠 창부터 열어부자~
메인 화면
아래는 쿠팡이츠의 메인 창.
아이패드 같이 화면의 뷰 크기가 큰 기기의 경우 width height를 저렇게 제한해서 나타낸다.
배달의 민족 또한 아이패드에서 보았을 때 뷰 크기를 조금 제한해두었지만
쿠팡이츠에 비하면 '아주 조금' 줄여놓은 것 같이 느껴질 정도로
쿠팡이츠에서는 최대 화면의 크기를 확 줄여놓았다.

배달의 민족 앱과 같이 쿠폰 할인 정보는 배달 위치와 검색 버튼 아래에 붙여놓았다.
또한 배달의 민족처럼 광고 정보 하나하나를 슬라이드할 수 있게 만들어놓았다.

음식점 카테고리를 보여주는 방식
쿠팡이츠에서는 음식점 카테고리를 보여주는 방식을 채택할 때
배달의 민족에서 바둑판식 배열을 선택한 것과는 다르게 가로 슬라이드 방식을 채택했다.
넘기는 맛이 좋긴 하지만 내가 원하는 것을 빨리 찾아내는 데에는 슬라이드 방식 보다는 배달의 민족의 바둑판식 배열이 더 접근하기 편했다.
그리고 손가락으로 가로 스와이프 제스쳐를 할 때 내가 자꾸 왼쪽 아래로 사선 스크롤링을 하게 돼서 넘기다가 새로고침되는 일도 잦았다.
(사선 스크롤링을 의도에 맞게 인식하지 못하는 기기 탓을 하자..! ㅋㅋ)

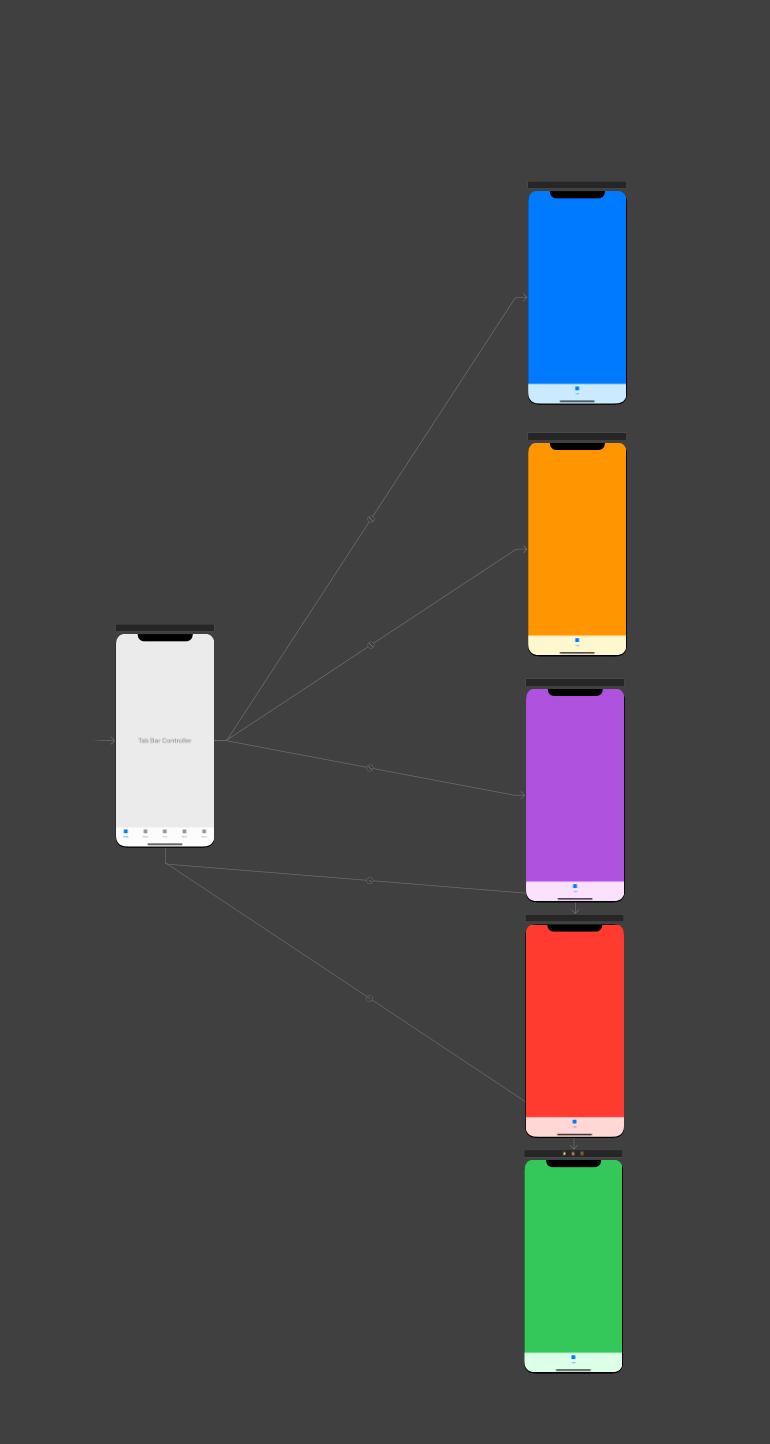
아래는 역시 탭바 컨트롤러
배달의 민족과 마찬가지로 메인 화면 맨 아래에는 여러 가지 갈래로 나뉘는 탭바 컨트롤러로 구성했다.
탭바 컨트롤러가 무엇인지 까먹은 사람들을 위해 !
탭바 컨트롤러를 잘 나타내는 이미지를 함께 첨부한다


카테고리 밑의 뷰들
아래 이미지들은 카테고리 밑에서부터 쭉 내려본 메인페이지이다.
일단 여기에 대해 언급하는 건 이미지를 보여드리고 나서 할 테니
이미지들을 보고 어떤 느낌을 주는지 한번 생각해보자.





개인적으로 느낀 소감은 보기에 난잡하다 는 것.
화면을 잘 살펴보면
인기 프랜차이즈 에 대한
추천 목록을 보여주고,
골라먹는 맛집에 대한
추천 목록을 보여준다.
그런데 그 목록 사이에
친구 10000원 + 나 3000원
쿠폰 정보가 갑자기 튀어나온다.
골라먹는 맛집 추천 목록을 모두 내리면
기간 한정 할인 쿠폰 정보가 나온다.
또 그 밑에
새로 들어왔어요!
하고 추천 목록을 보여주고,
해당 추천 목록 정보 끝에는
주변의 음식점에 대한 모든 정보가
무한 스크롤링 할 수 있게끔 나온다.
그냥 이용자 입장에서 이렇게 난잡하다는 느낌을 확 받는다는 것은 분명히 UI적으로 문제가 많다는 생각이 들게 만들었다.
또 하필 비교집단이 배달의 민족이라 상대적으로 개선해야 한다는 생각이 더 강하게 들게 만든 점도 있다.
아무튼.. 까는 건 여기까지하고 다음으로 넘어가보자.
카테고리 세부
카테고리 중에서 한식을 탭해보자.
한식을 탭하면 아래 이미지처럼 한식에 불이 켜지고
기본 정렬 기준에 맞는 가게 정보들을 출력한다.
그리고 가게 정보들 맨 위에는 신규 입점한 가게들을 쭉 보여준다.

여기서 내가 주목한 점은 배달의 민족과 쿠팡이츠가 음식점 정보를 나타내는 방식이
완전히 다르다는 것이다.
아래 이미지에서 비교할 수 있듯이
배달의 민족에서는 이미지보다는 텍스트에 집중 + 가게 정보 하나의 크기를 줄이는 반면
쿠팡이츠에서는 이미지에 중점을 두었다.
(개인적으로는 이미지 위주의 출력 방식이 좀 더 큼직큼직하니 보기 좋긴 하겠지만 로딩이 더 느리지 않나? 라는 생각도 들었다.)
배민

쿠팡이츠

가게 세부 정보
가게 세부 정보는 배달의 민족과 쿠팡이츠가 비슷한 UI를 가지고 있다.
그러나 배달의 민족이 리뷰 정보를 하나의 '탭'으로 관리했던 반면,
쿠팡이츠는 화면 가운데에 리뷰 정보를 담음으로써 좀더 접근하기 편리하게 만들어놓았다.
또한 원산지 정보를 중요하게 생각하는 사람들이 그 정보를 찾기 편하도록
눈에 띄는 곳에 매장 / 원산지 정보 버튼을 만들어놓았다.
나머지 공유하기 버튼, 관심 가게 등록 버튼, 메뉴별로 탭을 만들어 놓은 점은 배달의 민족과 비슷하므로 짚고 넘어가지 않겠다.

앱 분석 1.2 - 요기요
세 번째 앱 !!
바로 요기요 되시겠다.
바로 출발~
메인 페이지
먼저 요기요의 메인 페이지.
요기요는 쿠팡이츠, 배달의 민족과는 달리 기기가 커지더라도 화면의 크기를 제한하지 않고
꽉 차게 구성했다.

보기에 크게 나쁘지는 않았지만, 세 가지 부분이 거슬렸다.
첫째로, 아래처럼 음식 카테고리 부분이 스와이프 할 게 없어진다.
그래서 오른쪽에 검은 여백이 생긴다.
이렇게 여백이 생기면 깔끔하지 않을 뿐더러
아직 로딩이 되지 않은 게 남아 있나 싶기도 하다.

두 번째, 요기요에서는 가장 아래에 나타낼 수 있는 음식점들이 무한 스크롤링 되는데,
ipad처럼 큰 화면을 가진 기기로 보았을 때 그림이 너무 커서 보기가 불편할 정도였다.

마지막으로 세 번째.
요기요 앱의 기본적인 바탕화면은 요기요측에서 의도한 대로 나오지 않고
디바이스 각각에 설정 돼 있는 system컬러라는 점.
이게 무슨 말이냐면 지금 이 글에서 보는 요기요 앱 화면들의 배경색은 모두 밝은 검정 인데,
사실 이건 내가 ipad 디바이스에서 시스템 컬러를 해당 색깔로 지정해둬서 그렇지
기본 색깔이 하얀색인 기기에서 요기요를 켜면 아래와 같은 배경색이 뜬다.
요기요에서 의도한 대로 화면을 띄우려면 모두 같은색으로 맞춰야겠지.
(그런데 내 시스템 배경 색깔이 보기엔 오히려 더 좋아보인다..)

요기요 앱에 대해 아쉬운 점들에 대해 말했는데,
칭찬하고 싶은 점은 쿠팡 이츠와 비슷한 구조를 가지고 있음에도 불구하고 매우 깔끔하다는 점.
무슨 말이냐면 쿠팡이츠의 경우 오늘만 할인, 새로 들어왔어요 와 같은 섹션에 대해 세로로 데이터를 쭉 뿌려서 난잡해보였던 반면
요기요의 경우 같은 섹션들이 가로로 데이터를 뿌리기 때문에 구조를 파악하는 데에 크게 무리가 없게끔 구성했다는 점이다.
아래 사진을 보면 무슨 말인지 알 수 있으리라.


요기요 카테고리 세부
요기요의 카테고리 중 하나를 탭해보면,
배달의민족과 매우매우매우 비슷한 UI로 구성돼 있음을 알 수 있다.
맨 위에 카테고리란이 있고, 테이블뷰를 이용하여 세로로 데이터를 뿌려준다.
각 가게 정보는 작은 이미지가 왼쪽에, 세부 정보가 오른쪽에 위치한다.
이미지를 통해 비교해보자.


다만 요기요에서는 필터를 굳이 눌러야 정렬을 할 수 있다는 점이 살짝 아쉽긴 했다.
음식점 세부
마지막으로 !
요기요에서 음식점을 하나 클릭해보자.
'코리엔탈깻잎두마리치킨'을 선택했고, 아래 이미지는 그것을 클릭한 결과다.

이미지를 자세히 보면 가게가 등록요청한 사진이 매우 작게 나타나는 것을 알 수 있다.
그리고 가게가 등록한 이미지(최상단 치킨 이미지) 밑에
가게를 설명하는 네모박스도 배경색을 하얀색으로 지정하지 않아서 네모 박스를 제대로 확인할 수 없다.

메뉴 하나하나를 뿌리는 것에 있어서도 아래로 스와이프 한다고 메뉴를 더 가져오는 것이 아니라
사진 속의 빨간색 네모 부분을 클릭해야 더 많은 메뉴를 가져오도록 설계되어 있어 살짝 불편했다.

결론
앱 분석은 여기까지 ! 이다.
앱 분석이 주로 UI/UX 분석 위주로 간 것 같은데, 개인적으로 UI/UX 순위를 매기자면
배민 > 요기요 >= 쿠팡이츠 이다.
배민이라고 완벽하진 않았지만 상대적으로 결점으로 보이는 구석이 거의 없었다.
앱을 분석해보면서 앱 내 많은 결점들을 발견했다.
그러나 멘토님의 앱을 분석하라는 말씀이 UI를 분석해오라는 말은 아닌 것 같아서
이번에 가져갈 때 매우 매우 털릴 것 같다는 예상을 하고 있다..
그래서 다음 앱 분석은 좀더 세부기능을 몇 가지로 좁혀 분석을 하려 한다.
그래야 좀 덜 털리겠지..? ㅋㅋ
(털리는 건 내게 도움되는 일이지만 털리고 싶진 않다 ..)
| 배달의민족 | 쿠팡 이츠 | 요기요 | |
|---|---|---|---|
| 화면을 눕힐 때 | 가로모드 지원 안 함 |
가로모드 지원 안 함 |
가로모드 지원 안 함 |
| 화면 자체가 클 때 | width, height 조금 제한 |
width, height 크게 제한 |
제한x. 화면 꽉 차게 |
| 카테고리 나누는 방식 | 바둑판식. 한 눈에 들어옴 |
슬라이드식. | 슬라이드식. |
| 메인 광고의 위치 | 맨 위 | 맨 위 | 맨 위 |
| 웹 지원 여부 | X | X | O |
| 위로가기 버튼 | X | X | O |
'Life's 42' 카테고리의 다른 글
| 이호준 멘토님의 우당탕탕 멘토링 -3- (0) | 2021.03.25 |
|---|---|
| 이호준 멘토님의 우당탕탕 멘토링 2.1.3 -앱4, 5. 푸시알림, 쉐이크 기능 편- (0) | 2021.03.23 |
| 이호준 멘토님의 우당탕탕 멘토링 2.1.1 - 배달의민족편 (1) | 2021.03.20 |
| 이호준 멘토님의 우당탕탕 멘토링 -2- (2) | 2021.03.17 |
| 42 SEOUL La Piscine 수기 (0) | 2020.02.21 |





최근댓글